静态站点全部部署cdn全国节点可放心使用
更换为HarmonySanc字体 鸿蒙字体CDN加速地址
//Joe格式 公益cdn
https://s1.hdslb.com/bfs/static/jinkela/long/font/HarmonyOS_Regular.a.woff2 || HarmonyOS Sans SC Medium
节点
国内全国延迟1ms
https://s1.hdslb.com/bfs/static/jinkela/long/font/HarmonyOS_Regular.a.woff2
海外美国126ms (已死)
https://file.bl01.cn/CDN/Font/HarmonyOS_Regular.a.woff2
全国1ms
https://cdn.01kl.cn/CDN/Font/HarmonyOS_Regular.a.woff2
//其他格式
//HarmonySanc字体加载
@font-face {
font-family: 'HarmonyOS_Regular';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('https://s1.hdslb.com/bfs/static/jinkela/long/font/HarmonyOS_Regular.a.woff2') format('woff2');
unicode-range: U+9aa2-ffe5;
}
![图片[1] - Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量(小型服务器和带宽有限的一定要看哦)| Jeo模板跳转页面的失效修复方法 - 白泽科技园 图片[1] - Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量(小型服务器和带宽有限的一定要看哦)| Jeo模板跳转页面的失效修复方法 - 白泽科技园](https://img.01kl.cn/view.php/dfb2fbdf21733ef94005dd5747726538.png)
如果你的服务器带宽真的很小1-10M以内的可以尝试一下还是可以的如果你带宽是独享的其实就不用了除非是访问量太大然后使用这个减少服务器压力。![图片[2] - Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量(小型服务器和带宽有限的一定要看哦)| Jeo模板跳转页面的失效修复方法 - 白泽科技园 图片[2] - Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量(小型服务器和带宽有限的一定要看哦)| Jeo模板跳转页面的失效修复方法 - 白泽科技园](https://img.01kl.cn/view.php/298d25ce1cc4970a8b9369c796077cad.png)
根据自己的实际情况更换接口就可以推荐更新稳定的接口
自定义静态资源URL
这是我自己的我的缓存地区比较少目前就香港地区 上海 山东 首尔 四个个地区
服务器差的和带宽低的可以试一下应该可以加速不少每台服务器带宽不少200M
如果有条件的也可以自己去购买cdn也不算太贵10块100G差不多但是不要全站点缓存也不要用自己的博客链接最好是用其他的域名然后引用过来这样至少不会被刷流量 这样的cdn基本上不包含保护被攻击一样打不开的如果需要防御只能购买高仿的或者是有一些公益免费的也可以接入
全国cdn腾讯云120+节点
//cdn.01kl.cn/CDN/Joe 这个是1.4版本的
//cdn.01kl.cn/CDN/Joe1.34
//cdn.01kl.cn/CDN/Joe1.3
//cdn.01kl.cn/CDN/Joe1.2
美国节点 有cn2国内优化回调(已死)
//file.bl01.cn/CDN/Joe 1.4版本
//file.bl01.cn/CDN/Joe1.34
//file.bl01.cn/CDN/Joe1.3
//file.bl01.cn/CDN/Joe1.2
公共静态资源CDN接口
//Joe模板填写规格
//mirrors.sustech.edu.cn/cdnjs/ajax/libs/ || /
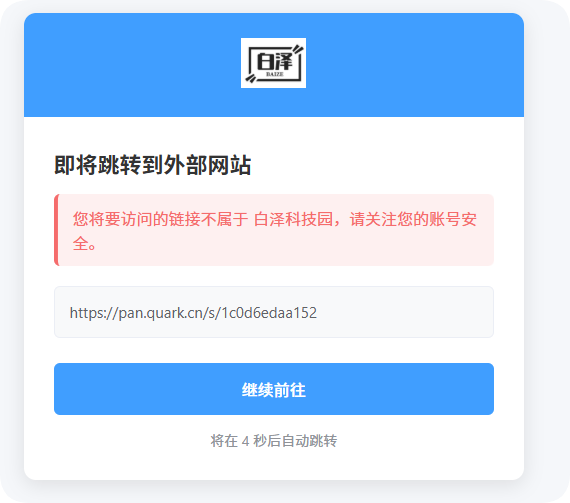
跳转页面的失效
可以更换公益CDN 以下的是两条不同节点cdn css文件
如果看不懂的可以直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件

<?php
if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) {
http_response_code(404);
exit;
}
?>
<!DOCTYPE html>
<html lang='zh-CN'>
<head>
<meta name="referrer" content="no-referrer">
<title>即将跳转到外部网站 - <?= $this->options->title ?></title>
<meta content='noindex, nofollow' name='robots'>
<meta charset='utf-8'>
<link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" />
<meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'>
<link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" />
</head>
<body>
<div class='gitee-external-link-wrapper'>
<img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo black" />
<div class='content-box'>
<div class='content-title'>即将跳转到外部网站</div>
<div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?> ,请关注您的账号安全。</div>
<div class='content-link'>
<div class='external-link-href'></div>
</div>
<div style="background:#409eff" class='ui button orange external-link-btn'>继续前往</div>
</div>
</div>
</body>
</html>
<script>
window.is_black = false;
(function() {
var e = document.querySelector(".external-link-href");
var t = window.atob(new URLSearchParams(location.search).get("url"));
if (t && (e.innerText = t, !window.is_black)) {
var n = document.querySelector(".external-link-btn");
n && n.addEventListener("click", function() {
window.location.href = t
})
}
}());
</script>第一个是美国节点
第二个是上海节点
<link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" />
<link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" />
作者:白泽
版权:白泽
邮箱:aying1019@163.com
QQ:3105919063
有问题可联系邮箱或者点击关于加好友咨询
然后就是服务器的本地优化了这里可以看往期链接在下
typecho博客Joe模板以及其他模板通用优化教程,适用所有主题
BBR 需要内核4.9以上 2025年最新的教程来了 之前的大部分是用不了的看最新的这个吧! 4天前发布 / 未收录,已推送