找到
23
篇与
CSS
相关的结果
-
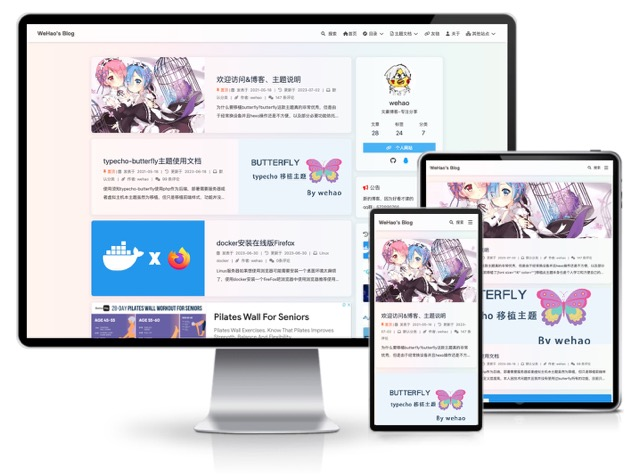
 Typecho-Butterfly 主题:高颜值博客主题的介绍与完整安装指南(和平台一样的主题) Typecho-Butterfly 主题:高颜值博客主题的介绍与完整安装指南 作为 Typecho 生态中最受欢迎的主题之一,Butterfly 以「轻量化、高颜值、功能全」为核心,专为个人博客用户设计。无论是新手搭建首个博客,还是老用户升级博客外观,它都能满足多样化需求。以下是主题的详细介绍与一步到位的安装方法。 Butterfly图片 Typecho-Butterfly图片 一、主题介绍:为什么选择 Butterfly? 1.1 核心定位 Butterfly 是基于 Typecho 开发的「响应式个人博客主题」,主打「简约美学 + 实用功能」,既保留了 Typecho 轻量、高效的优势,又弥补了默认主题功能单一的不足,适合分享技术文章、生活随笔、知识笔记等内容。 1.2 核心特点(新手友好 + 功能实用) (1)高颜值视觉设计 响应式布局:自动适配电脑、平板、手机,移动端无错乱(比如手机端侧边栏自动折叠为抽屉式,阅读体验流畅); 多风格切换:支持「明亮模式 / 暗色模式」一键切换,可在主题设置中自定义默认模式,适配不同阅读场景; 细节优化:自带优雅的字体排版(默认适配 Noto Sans SC,支持自定义字体)、文章卡片阴影效果、平滑滚动动画,视觉层次感强。 (2)全场景功能覆盖 侧边栏功能:可自由开启 / 关闭「作者信息、文章归档、标签云、热门文章、友情链接」等模块,支持拖拽调整顺序; 代码高亮:内置 Prism.js 代码高亮插件,支持 Python、Java、HTML 等数十种语言,可自定义高亮风格(如 Monokai、Github); 社交与互动:兼容 Typecho 默认评论,同时支持第三方评论(如 Valine、Gitalk),侧边栏可添加微信、Github、知乎等社交图标; SEO 优化:自动生成文章标题、关键词、描述标签,支持自定义首页 / 文章页 SEO 内容,助力博客被搜索引擎收录; 自定义扩展性:支持上传自定义 Logo、favicon 图标,可修改导航菜单、页脚文字,甚至通过「自定义 CSS/JS」实现个性化样式。 (3)稳定兼容 支持 Typecho 1.2.0 及以上版本(建议使用最新稳定版,避免旧版本兼容性问题); 兼容主流服务器环境(Apache/Nginx,PHP 7.4+); 不依赖过多插件,核心功能内置,降低博客负载。 二、安装准备:提前做好这些事 在安装主题前,需确认环境与资源,避免安装失败: 2.1 环境要求 已搭建 Typecho 博客(若未搭建,需先完成 Typecho 安装,推荐 PHP 7.4-8.2,MySQL 5.6+); 服务器支持「文件上传」(如 FTP 工具或服务器面板文件管理器); 确保 Typecho 的「usr/themes」目录权限为 755(若权限不足,后续无法上传主题文件)。 2.2 资源下载 Butterfly 主题仅推荐从官方渠道下载,避免第三方修改版带后门: 白泽私人cdn镜像源码下载 下载地址:http://cdn.01kl.cn/Source%20code/Typecho/Typecho-Butterfly-main.zip 提取码: 官方 GitHub 地址:https://github.com/jerryc127/Butterfly-Typecho(最新稳定版在「Releases」中下载,文件格式为 ZIP); 备用下载:若 GitHub 访问困难,可在 Typecho 官方主题市场(https://typecho.org/themes)搜索「Butterfly」下载。 三、详细安装步骤:3 步完成启用 3.1 第一步:上传主题文件 解压下载的 ZIP 压缩包,得到主题文件夹(默认名称为「Butterfly」,若解压后名称带版本号如「Butterfly-v1.8.0」,需修改为「Butterfly」,否则 Typecho 无法识别); 通过 FTP 工具(如 FileZilla)或服务器面板(如宝塔面板),连接博客所在服务器,进入 Typecho 的「usr/themes」目录; 将修改好名称的「Butterfly」文件夹上传到「themes」目录下(上传后路径应为:usr/themes/Butterfly)。 3.2 第二步:后台启用主题 登录 Typecho 后台(默认地址:你的博客域名 /admin,如https://xxx.com/admin); 点击左侧菜单栏「外观」,在主题列表中找到「Butterfly」,点击右侧「启用」按钮; 若页面无报错,顶部显示「主题启用成功」,则说明基础安装完成;若报错,参考下方「常见问题解决」。 3.3 常见启用失败问题解决 问题 1:主题列表不显示 Butterfly 原因:文件夹名称错误(如带版本号)或路径错误; 解决:确认「Butterfly」文件夹在「usr/themes」下,且名称无多余字符。 问题 2:启用时提示「权限不足」 原因:「themes」目录或「Butterfly」文件夹权限过低; 解决:通过服务器面板将「themes」目录权限设为 755,「Butterfly」文件夹及内部文件权限设为 644(避免 777 权限带来安全风险)。 问题 3:启用后页面空白 原因:Typecho 版本过低(如低于 1.2.0)或 PHP 版本不兼容; 解决:升级 Typecho 到最新稳定版(后台「控制台 - 更新」),确保 PHP 版本为 7.4 及以上。 四、基础配置指南:让主题更贴合需求 启用主题后,需进行基础配置,避免出现「功能缺失」或「样式错乱」,核心配置步骤如下: 4.1 进入主题设置面板 登录 Typecho 后台 → 「外观」→ 点击「Butterfly」右侧的「设置」,进入主题配置界面(所有核心功能均在此处设置)。 4.2 必做基础配置(新手优先设置) (1)站点基础信息 「站点 Logo」:上传自定义 Logo 图片(建议尺寸 200x60px,支持 PNG/JPG),若无则显示站点名称; 「Favicon 图标」:上传浏览器标签页的小图标(尺寸 16x16px 或 32x32px,格式 PNG); 「页脚设置」:自定义页脚文字(如 “© 2025 某某博客 | 浙公网安备 xxxxxx 号”),支持 HTML 代码(可添加备案号链接)。 (2)功能开关配置 「侧边栏设置」:勾选需要显示的侧边栏模块(如 “作者信息”“文章归档”),调整模块顺序(拖拽排序); 「代码高亮」:选择高亮风格(推荐「Monokai」或「Github」),勾选 “显示行号”(方便代码阅读); 「暗色模式」:设置 “默认模式”(明亮 / 暗色),勾选 “允许用户切换”(给读者选择权限)。 (3)导航菜单配置 进入 Typecho 后台「外观 - 菜单」,点击「添加菜单」; 填写菜单名称(如 “首页”“技术文章”“关于我”),选择对应链接(首页填博客域名,分类页选对应分类,自定义页面选对应页面); 点击「保存菜单」,主题会自动显示导航栏。 五、注意事项与优化建议 5.1 主题更新:避免配置丢失 手动更新:下载最新版主题后,先备份「Butterfly」文件夹下的「config.inc.php」(主题配置文件),再覆盖上传新主题文件,最后将备份的配置文件放回原位; 提示:不建议直接修改主题核心文件(如 style.css),若需自定义样式,可在「主题设置 - 自定义 CSS」中添加代码(避免更新主题时被覆盖)。 5.2 插件兼容性 Butterfly 支持大多数 Typecho 常用插件,推荐搭配: 评论插件:Valine(无后端评论,轻量化)、Gitalk(基于 Github Issues,适合技术博客); 优化插件:Typecho-SEO(增强 SEO)、Simple Cache(页面缓存,提升加载速度)。 5.3 性能优化 图片优化:使用图床(如阿里云 OSS、SM.MS)存储文章图片,减少服务器负载; 静态资源:若博客访问量较大,可将主题的 CSS/JS 文件上传到 CDN,在「主题设置 - 自定义 JS/CSS」中替换链接。 总结 Butterfly 主题兼顾「颜值」与「实用性」,无需复杂代码基础即可搭建高颜值博客,适合 Typecho 新手与进阶用户。安装核心是「正确上传文件 + 后台启用 + 基础配置」,遇到问题优先检查路径、权限与版本兼容性,后续可通过自定义配置实现个性化风格。
Typecho-Butterfly 主题:高颜值博客主题的介绍与完整安装指南(和平台一样的主题) Typecho-Butterfly 主题:高颜值博客主题的介绍与完整安装指南 作为 Typecho 生态中最受欢迎的主题之一,Butterfly 以「轻量化、高颜值、功能全」为核心,专为个人博客用户设计。无论是新手搭建首个博客,还是老用户升级博客外观,它都能满足多样化需求。以下是主题的详细介绍与一步到位的安装方法。 Butterfly图片 Typecho-Butterfly图片 一、主题介绍:为什么选择 Butterfly? 1.1 核心定位 Butterfly 是基于 Typecho 开发的「响应式个人博客主题」,主打「简约美学 + 实用功能」,既保留了 Typecho 轻量、高效的优势,又弥补了默认主题功能单一的不足,适合分享技术文章、生活随笔、知识笔记等内容。 1.2 核心特点(新手友好 + 功能实用) (1)高颜值视觉设计 响应式布局:自动适配电脑、平板、手机,移动端无错乱(比如手机端侧边栏自动折叠为抽屉式,阅读体验流畅); 多风格切换:支持「明亮模式 / 暗色模式」一键切换,可在主题设置中自定义默认模式,适配不同阅读场景; 细节优化:自带优雅的字体排版(默认适配 Noto Sans SC,支持自定义字体)、文章卡片阴影效果、平滑滚动动画,视觉层次感强。 (2)全场景功能覆盖 侧边栏功能:可自由开启 / 关闭「作者信息、文章归档、标签云、热门文章、友情链接」等模块,支持拖拽调整顺序; 代码高亮:内置 Prism.js 代码高亮插件,支持 Python、Java、HTML 等数十种语言,可自定义高亮风格(如 Monokai、Github); 社交与互动:兼容 Typecho 默认评论,同时支持第三方评论(如 Valine、Gitalk),侧边栏可添加微信、Github、知乎等社交图标; SEO 优化:自动生成文章标题、关键词、描述标签,支持自定义首页 / 文章页 SEO 内容,助力博客被搜索引擎收录; 自定义扩展性:支持上传自定义 Logo、favicon 图标,可修改导航菜单、页脚文字,甚至通过「自定义 CSS/JS」实现个性化样式。 (3)稳定兼容 支持 Typecho 1.2.0 及以上版本(建议使用最新稳定版,避免旧版本兼容性问题); 兼容主流服务器环境(Apache/Nginx,PHP 7.4+); 不依赖过多插件,核心功能内置,降低博客负载。 二、安装准备:提前做好这些事 在安装主题前,需确认环境与资源,避免安装失败: 2.1 环境要求 已搭建 Typecho 博客(若未搭建,需先完成 Typecho 安装,推荐 PHP 7.4-8.2,MySQL 5.6+); 服务器支持「文件上传」(如 FTP 工具或服务器面板文件管理器); 确保 Typecho 的「usr/themes」目录权限为 755(若权限不足,后续无法上传主题文件)。 2.2 资源下载 Butterfly 主题仅推荐从官方渠道下载,避免第三方修改版带后门: 白泽私人cdn镜像源码下载 下载地址:http://cdn.01kl.cn/Source%20code/Typecho/Typecho-Butterfly-main.zip 提取码: 官方 GitHub 地址:https://github.com/jerryc127/Butterfly-Typecho(最新稳定版在「Releases」中下载,文件格式为 ZIP); 备用下载:若 GitHub 访问困难,可在 Typecho 官方主题市场(https://typecho.org/themes)搜索「Butterfly」下载。 三、详细安装步骤:3 步完成启用 3.1 第一步:上传主题文件 解压下载的 ZIP 压缩包,得到主题文件夹(默认名称为「Butterfly」,若解压后名称带版本号如「Butterfly-v1.8.0」,需修改为「Butterfly」,否则 Typecho 无法识别); 通过 FTP 工具(如 FileZilla)或服务器面板(如宝塔面板),连接博客所在服务器,进入 Typecho 的「usr/themes」目录; 将修改好名称的「Butterfly」文件夹上传到「themes」目录下(上传后路径应为:usr/themes/Butterfly)。 3.2 第二步:后台启用主题 登录 Typecho 后台(默认地址:你的博客域名 /admin,如https://xxx.com/admin); 点击左侧菜单栏「外观」,在主题列表中找到「Butterfly」,点击右侧「启用」按钮; 若页面无报错,顶部显示「主题启用成功」,则说明基础安装完成;若报错,参考下方「常见问题解决」。 3.3 常见启用失败问题解决 问题 1:主题列表不显示 Butterfly 原因:文件夹名称错误(如带版本号)或路径错误; 解决:确认「Butterfly」文件夹在「usr/themes」下,且名称无多余字符。 问题 2:启用时提示「权限不足」 原因:「themes」目录或「Butterfly」文件夹权限过低; 解决:通过服务器面板将「themes」目录权限设为 755,「Butterfly」文件夹及内部文件权限设为 644(避免 777 权限带来安全风险)。 问题 3:启用后页面空白 原因:Typecho 版本过低(如低于 1.2.0)或 PHP 版本不兼容; 解决:升级 Typecho 到最新稳定版(后台「控制台 - 更新」),确保 PHP 版本为 7.4 及以上。 四、基础配置指南:让主题更贴合需求 启用主题后,需进行基础配置,避免出现「功能缺失」或「样式错乱」,核心配置步骤如下: 4.1 进入主题设置面板 登录 Typecho 后台 → 「外观」→ 点击「Butterfly」右侧的「设置」,进入主题配置界面(所有核心功能均在此处设置)。 4.2 必做基础配置(新手优先设置) (1)站点基础信息 「站点 Logo」:上传自定义 Logo 图片(建议尺寸 200x60px,支持 PNG/JPG),若无则显示站点名称; 「Favicon 图标」:上传浏览器标签页的小图标(尺寸 16x16px 或 32x32px,格式 PNG); 「页脚设置」:自定义页脚文字(如 “© 2025 某某博客 | 浙公网安备 xxxxxx 号”),支持 HTML 代码(可添加备案号链接)。 (2)功能开关配置 「侧边栏设置」:勾选需要显示的侧边栏模块(如 “作者信息”“文章归档”),调整模块顺序(拖拽排序); 「代码高亮」:选择高亮风格(推荐「Monokai」或「Github」),勾选 “显示行号”(方便代码阅读); 「暗色模式」:设置 “默认模式”(明亮 / 暗色),勾选 “允许用户切换”(给读者选择权限)。 (3)导航菜单配置 进入 Typecho 后台「外观 - 菜单」,点击「添加菜单」; 填写菜单名称(如 “首页”“技术文章”“关于我”),选择对应链接(首页填博客域名,分类页选对应分类,自定义页面选对应页面); 点击「保存菜单」,主题会自动显示导航栏。 五、注意事项与优化建议 5.1 主题更新:避免配置丢失 手动更新:下载最新版主题后,先备份「Butterfly」文件夹下的「config.inc.php」(主题配置文件),再覆盖上传新主题文件,最后将备份的配置文件放回原位; 提示:不建议直接修改主题核心文件(如 style.css),若需自定义样式,可在「主题设置 - 自定义 CSS」中添加代码(避免更新主题时被覆盖)。 5.2 插件兼容性 Butterfly 支持大多数 Typecho 常用插件,推荐搭配: 评论插件:Valine(无后端评论,轻量化)、Gitalk(基于 Github Issues,适合技术博客); 优化插件:Typecho-SEO(增强 SEO)、Simple Cache(页面缓存,提升加载速度)。 5.3 性能优化 图片优化:使用图床(如阿里云 OSS、SM.MS)存储文章图片,减少服务器负载; 静态资源:若博客访问量较大,可将主题的 CSS/JS 文件上传到 CDN,在「主题设置 - 自定义 JS/CSS」中替换链接。 总结 Butterfly 主题兼顾「颜值」与「实用性」,无需复杂代码基础即可搭建高颜值博客,适合 Typecho 新手与进阶用户。安装核心是「正确上传文件 + 后台启用 + 基础配置」,遇到问题优先检查路径、权限与版本兼容性,后续可通过自定义配置实现个性化风格。 -
 千寻步数修改2.0(网页版本) 千寻步数修改2.0(网页版本) ✨ 核心功能 步数修改 用户输入Zepp Life账号和密码 设置想要的步数(1-98800步) 提交后通过API修改微信运动步数 双输入方式 数字输入框: 直接输入精确步数 滑动条: 拖动滑块快速选择步数 两者实时同步 API状态检测 页面加载时自动检测API是否在线 显示绿色"在线"或红色"离线"标识 智能处理JSON和纯文本响应 深色/浅色主题 🌙 月亮图标 → 切换到深色模式 ☀️ 太阳图标 → 切换到浅色模式 使用CSS变量实现主题切换 密码显示切换 👁️ 眼睛图标可切换密码可见性 保护隐私的同时方便输入确认 双标签页设计 步数更新标签: 主要功能操作区 关于工具标签: API文档说明 🔧 技术实现 前端技术: plaintext HTML5 + CSS3 + 原生JavaScript 响应式布局 CSS变量主题系统 Fetch API异步请求 无依赖框架 智能响应处理: 自动检测Content-Type 支持JSON格式响应 支持纯文本格式响应 文本中包含"成功"关键词判定为成功 🎨 UI特点 设计风格: ✅ 现代化卡片式设计 ✅ 圆角pill-shaped标签切换 ✅ 柔和的阴影效果 ✅ 平滑的过渡动画 ✅ 符合UI稳定性规范(使用阴影而非scale) 颜色方案: 浅色模式: 白色背景 + 蓝色主题 深色模式: 深灰背景 + 淡蓝主题 状态色: 绿色(成功/在线) + 红色(失败/离线) 交互反馈: 按钮悬停效果 提交时禁用防重复点击 实时步数同步显示 错误信息清晰提示 🔐 安全说明 当前实现: ⚠️ 使用GET请求传递密码(URL参数) ⚠️ 明文传输账号密码 ⚠️ API密钥硬编码在前端 适用场景: 个人使用工具 非敏感数据场景 快速部署需求 🚀 使用方式 方式一: 直接打开HTML plaintext 双击 index.html → 在浏览器中直接使用 方式二: 部署到Cloudflare Workers plaintext 登录Cloudflare账号 创建新的Worker 复制workers.js内容 部署后通过Workers域名访问 📊 工作原理 这个程序利用了Zepp Life(小米运动)与微信运动的数据同步机制: 用户在Zepp Life修改步数 Zepp Life自动同步到微信运动 微信运动显示更新后的步数 本工具通过API自动化这个过程 总的来说,这是一个功能完整、界面友好、易于使用的微信步数修改工具,适合个人快速修改微信运动步数! 🎯 源码地址:https://wwle.lanzouo.com/iFF6D3buugsj 图片
千寻步数修改2.0(网页版本) 千寻步数修改2.0(网页版本) ✨ 核心功能 步数修改 用户输入Zepp Life账号和密码 设置想要的步数(1-98800步) 提交后通过API修改微信运动步数 双输入方式 数字输入框: 直接输入精确步数 滑动条: 拖动滑块快速选择步数 两者实时同步 API状态检测 页面加载时自动检测API是否在线 显示绿色"在线"或红色"离线"标识 智能处理JSON和纯文本响应 深色/浅色主题 🌙 月亮图标 → 切换到深色模式 ☀️ 太阳图标 → 切换到浅色模式 使用CSS变量实现主题切换 密码显示切换 👁️ 眼睛图标可切换密码可见性 保护隐私的同时方便输入确认 双标签页设计 步数更新标签: 主要功能操作区 关于工具标签: API文档说明 🔧 技术实现 前端技术: plaintext HTML5 + CSS3 + 原生JavaScript 响应式布局 CSS变量主题系统 Fetch API异步请求 无依赖框架 智能响应处理: 自动检测Content-Type 支持JSON格式响应 支持纯文本格式响应 文本中包含"成功"关键词判定为成功 🎨 UI特点 设计风格: ✅ 现代化卡片式设计 ✅ 圆角pill-shaped标签切换 ✅ 柔和的阴影效果 ✅ 平滑的过渡动画 ✅ 符合UI稳定性规范(使用阴影而非scale) 颜色方案: 浅色模式: 白色背景 + 蓝色主题 深色模式: 深灰背景 + 淡蓝主题 状态色: 绿色(成功/在线) + 红色(失败/离线) 交互反馈: 按钮悬停效果 提交时禁用防重复点击 实时步数同步显示 错误信息清晰提示 🔐 安全说明 当前实现: ⚠️ 使用GET请求传递密码(URL参数) ⚠️ 明文传输账号密码 ⚠️ API密钥硬编码在前端 适用场景: 个人使用工具 非敏感数据场景 快速部署需求 🚀 使用方式 方式一: 直接打开HTML plaintext 双击 index.html → 在浏览器中直接使用 方式二: 部署到Cloudflare Workers plaintext 登录Cloudflare账号 创建新的Worker 复制workers.js内容 部署后通过Workers域名访问 📊 工作原理 这个程序利用了Zepp Life(小米运动)与微信运动的数据同步机制: 用户在Zepp Life修改步数 Zepp Life自动同步到微信运动 微信运动显示更新后的步数 本工具通过API自动化这个过程 总的来说,这是一个功能完整、界面友好、易于使用的微信步数修改工具,适合个人快速修改微信运动步数! 🎯 源码地址:https://wwle.lanzouo.com/iFF6D3buugsj 图片 -
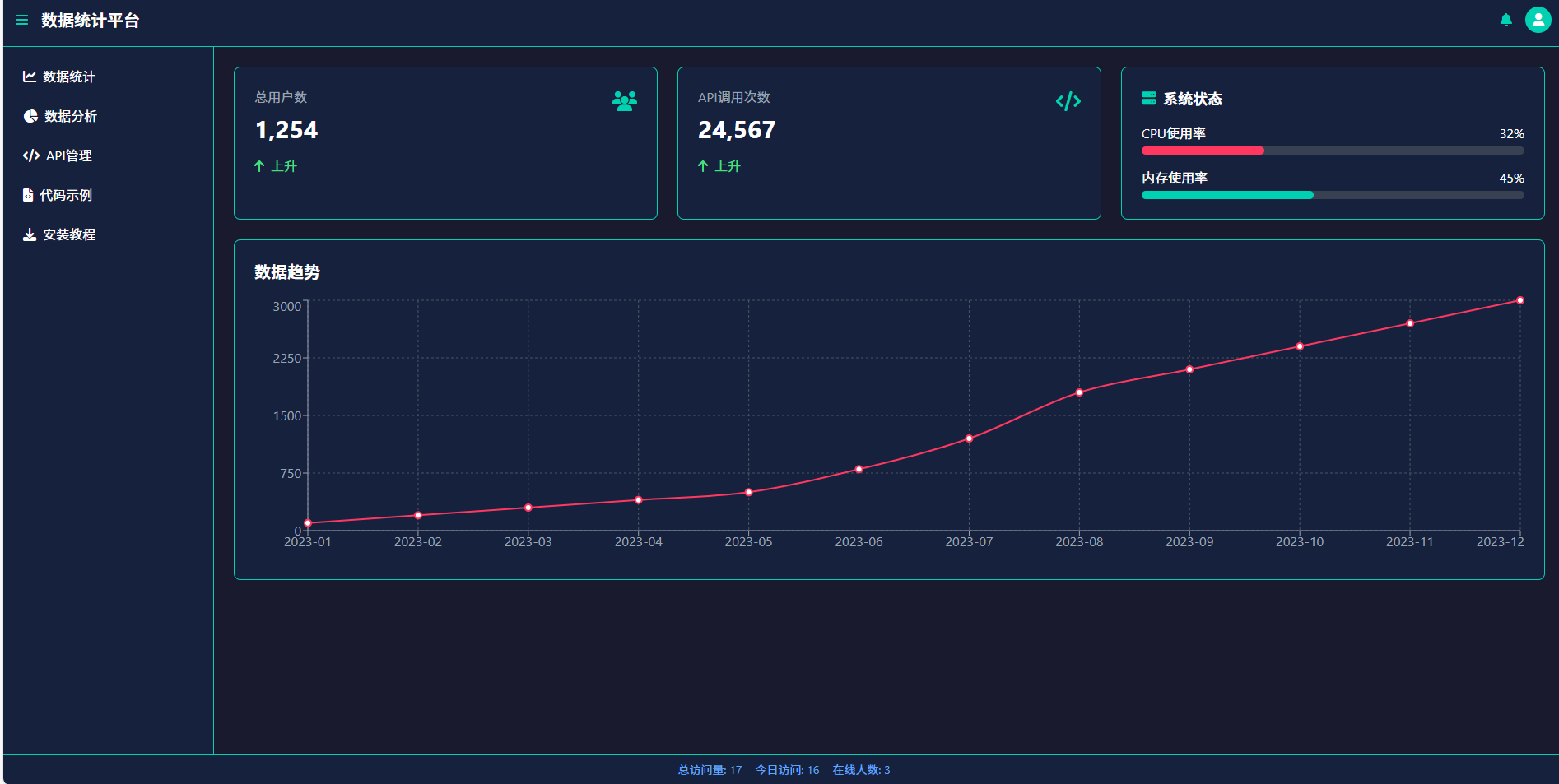
 星云 - APP 下载页(1.2.2 版本更新) 星云 - APP 下载页(1.2.2 版本更新) 一、1.2.2 版本核心更新内容 系统识别功能优化:新增系统自动识别能力,可精准匹配 Android、Linux、Windows、iOS 四大主流操作系统,提升适配效率; 存储功能新增:增设专属储存库,明确上传文件的存储路径,优化文件管理逻辑; 数据统计功能新增:新增访问统计模块,可实时追踪页面访问数据,为运营分析提供支撑; 系统稳定性提升:修复已知功能漏洞,优化整体运行流畅度,降低异常问题发生率。 二、使用教程(安装流程) 采用傻瓜式安装模式,操作步骤如下: 上传对应安装文件至服务器; 对上传文件进行解压处理; 直接访问绑定的域名,即可完成自动安装。 三、下载链接 星云 - APP 下载链接 这样来自网络有问题联系下架
星云 - APP 下载页(1.2.2 版本更新) 星云 - APP 下载页(1.2.2 版本更新) 一、1.2.2 版本核心更新内容 系统识别功能优化:新增系统自动识别能力,可精准匹配 Android、Linux、Windows、iOS 四大主流操作系统,提升适配效率; 存储功能新增:增设专属储存库,明确上传文件的存储路径,优化文件管理逻辑; 数据统计功能新增:新增访问统计模块,可实时追踪页面访问数据,为运营分析提供支撑; 系统稳定性提升:修复已知功能漏洞,优化整体运行流畅度,降低异常问题发生率。 二、使用教程(安装流程) 采用傻瓜式安装模式,操作步骤如下: 上传对应安装文件至服务器; 对上传文件进行解压处理; 直接访问绑定的域名,即可完成自动安装。 三、下载链接 星云 - APP 下载链接 这样来自网络有问题联系下架 -
 霄欧API管理系统-开源版 霄欧 API 管理系统 - 开源版 基于葫芦侠三楼社区技术分享板块中「我在你家对面」发布的 1.3.0 版本 API 管理系统原版,进行深度优化开发。 一、系统背景 本系统源自葫芦侠三楼社区开源项目,针对该项目 1.3.0 原版版本开展全方位重构与功能增强工作。重点聚焦安全性问题修复与用户体验提升,采用现代化前后端技术架构设计,可适配多场景下的 API 管理需求。 二、核心优化与新增功能 (一)关键修复(🚀) 安全性提升 彻底修复原版系统存在的 API 鉴权漏洞,有效杜绝源代码暴露风险;优化密钥申请流程,强化用户身份验证机制,提升系统安全防护能力。 稳定性改进 解决系统一键安装过程中出现的数据库报错问题,保障安装流程顺畅;修复系统后台邮件标题无法正常显示的问题,确保信息传递准确性。 (二)UI 全面升级(🎨) 前后台统一采用 Light Year Admin V5 iframe 技术框架构建 UI 界面,实现视觉风格一致性; 采用现代化响应式布局设计,支持电脑、平板、手机等多终端适配使用; 优化侧边栏排版逻辑,有效解决原版系统布局混乱问题,提升界面规整度; 新增多模板切换功能,可灵活适配不同业务场景与使用偏好。 霄欧API管理系统-开源版图片 图片 图片 (三)功能增强(🛠️) API 管理优化 新增 API 分类功能,支持对接口进行结构化管理,提升接口梳理效率;前台 V1 模板可完美适配该分类体系,确保前后端功能协同。 开发者体验提升 API 详情页集成在线测试工具,已登录用户可自动获取密钥,简化测试操作流程;对支付成功页面及通知邮件进行视觉效果优化,提升使用体验。 扩展性预留 在系统后台配置 QPS 限速开关,为后续扩展流量控制功能提供基础支持,增强系统可扩展性。 三、开源说明 项目状态:因开发者个人资金原因,需暂时投入其他工作以补充收入,故项目暂停更新;目前已完整开源,可供其他开发者进行二次开发。 遵循原则:本二次开发版本严格遵循开源精神,确保代码可获取性与可复用性。 四、适用场景 ✔️ 企业内部接口管理场景 ✔️ 开放平台 API 服务场景 ✔️ 个人开发者项目协作场景 五、测试与访问信息 测试站点:https://api.1gdp.cn 后台访问地址:https://api.1gdp.cn/admin(注:演示站后台目前暂不提供访问) 测试账号:admin;测试密码:123456 六、致谢与资源地址 致谢:特别感谢原作者的贡献,期待社区开发者共同参与项目维护与发展,推动系统持续完善。 项目地址:https://gitee.com/xiaoouya/xiaoou-api-management-system 下载地址:https://www.123865.com/s/zrvCjv-T1Mk?pwd=6dT1
霄欧API管理系统-开源版 霄欧 API 管理系统 - 开源版 基于葫芦侠三楼社区技术分享板块中「我在你家对面」发布的 1.3.0 版本 API 管理系统原版,进行深度优化开发。 一、系统背景 本系统源自葫芦侠三楼社区开源项目,针对该项目 1.3.0 原版版本开展全方位重构与功能增强工作。重点聚焦安全性问题修复与用户体验提升,采用现代化前后端技术架构设计,可适配多场景下的 API 管理需求。 二、核心优化与新增功能 (一)关键修复(🚀) 安全性提升 彻底修复原版系统存在的 API 鉴权漏洞,有效杜绝源代码暴露风险;优化密钥申请流程,强化用户身份验证机制,提升系统安全防护能力。 稳定性改进 解决系统一键安装过程中出现的数据库报错问题,保障安装流程顺畅;修复系统后台邮件标题无法正常显示的问题,确保信息传递准确性。 (二)UI 全面升级(🎨) 前后台统一采用 Light Year Admin V5 iframe 技术框架构建 UI 界面,实现视觉风格一致性; 采用现代化响应式布局设计,支持电脑、平板、手机等多终端适配使用; 优化侧边栏排版逻辑,有效解决原版系统布局混乱问题,提升界面规整度; 新增多模板切换功能,可灵活适配不同业务场景与使用偏好。 霄欧API管理系统-开源版图片 图片 图片 (三)功能增强(🛠️) API 管理优化 新增 API 分类功能,支持对接口进行结构化管理,提升接口梳理效率;前台 V1 模板可完美适配该分类体系,确保前后端功能协同。 开发者体验提升 API 详情页集成在线测试工具,已登录用户可自动获取密钥,简化测试操作流程;对支付成功页面及通知邮件进行视觉效果优化,提升使用体验。 扩展性预留 在系统后台配置 QPS 限速开关,为后续扩展流量控制功能提供基础支持,增强系统可扩展性。 三、开源说明 项目状态:因开发者个人资金原因,需暂时投入其他工作以补充收入,故项目暂停更新;目前已完整开源,可供其他开发者进行二次开发。 遵循原则:本二次开发版本严格遵循开源精神,确保代码可获取性与可复用性。 四、适用场景 ✔️ 企业内部接口管理场景 ✔️ 开放平台 API 服务场景 ✔️ 个人开发者项目协作场景 五、测试与访问信息 测试站点:https://api.1gdp.cn 后台访问地址:https://api.1gdp.cn/admin(注:演示站后台目前暂不提供访问) 测试账号:admin;测试密码:123456 六、致谢与资源地址 致谢:特别感谢原作者的贡献,期待社区开发者共同参与项目维护与发展,推动系统持续完善。 项目地址:https://gitee.com/xiaoouya/xiaoou-api-management-system 下载地址:https://www.123865.com/s/zrvCjv-T1Mk?pwd=6dT1 -
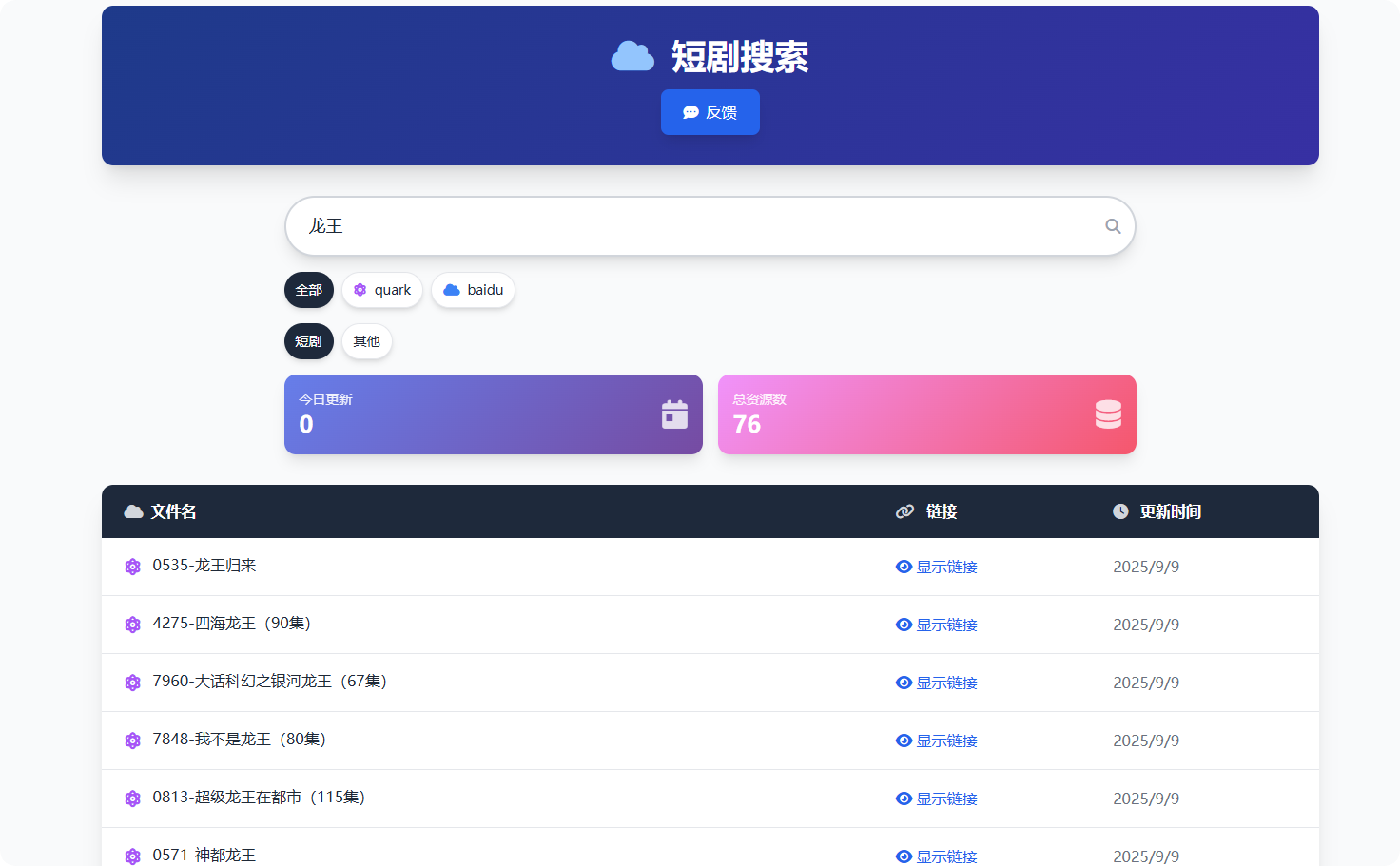
 网盘资源搜索页面源码 【源码分享】高颜值单页网盘资源搜索页面,开发者必备学习素材 🌟 核心推荐:单页网盘资源搜索页面源码 分享一款实用的单页网盘资源搜索页面源码,无论你是前端学习者还是需要快速搭建工具的开发者,这份素材都值得收藏~ 🛠️ 技术亮点拆解 ✅ 极简部署体验:纯单 HTML 文件结构,无需额外依赖 —— 本地浏览器直接打开即可运行,部署至任意主机服务器也能即刻访问,适配性拉满。 ✅ 核心功能完备:集成三大实用特性: 图片 链接高效加载机制 输入框实时自动搜索 下一页无感刷新交互 ✅ 进阶学习价值:源码逻辑清晰,可作为基础模板扩展开发,比如自行搭建后台管理系统,实现资源入库、分类管理等功能。 ⚠️ 重要声明 ❗ 源码仅限学习交流使用,严禁任何商业盈利性质的二次开发或部署。 📥 资源获取 【下载链接】:https://img.01kl.cn/down.php=101 【在线演示】:http://cdn.01kl.cn/搜索短剧引擎 👉 资源拿走前麻烦吱一声哦,拒绝白嫖怪! 📜 免责声明 资源来源:本帖分享的源码及演示站涉及的网络资源,均来源于公开网络收集及网友自愿提供,本人仅对源码本身的技术可用性负责,不对资源内容的合法性、准确性承担责任。 使用限制:任何单位或个人不得将本源码及相关资源用于商业盈利目的,若违反此约定,由此引发的法律纠纷、经济损失等一切后果,均由使用者自行承担。 侵权处理:如本帖内容存在侵犯您合法权益的情况,请立即通过私信等方式通知本人,我将在收到通知后 24 小时内完成删除处理。 风险提示:使用者应自行甄别资源内容合法性,谨慎使用外部链接,避免产生安全风险。 (注:内容来源于网络有问题联系修改或下架)
网盘资源搜索页面源码 【源码分享】高颜值单页网盘资源搜索页面,开发者必备学习素材 🌟 核心推荐:单页网盘资源搜索页面源码 分享一款实用的单页网盘资源搜索页面源码,无论你是前端学习者还是需要快速搭建工具的开发者,这份素材都值得收藏~ 🛠️ 技术亮点拆解 ✅ 极简部署体验:纯单 HTML 文件结构,无需额外依赖 —— 本地浏览器直接打开即可运行,部署至任意主机服务器也能即刻访问,适配性拉满。 ✅ 核心功能完备:集成三大实用特性: 图片 链接高效加载机制 输入框实时自动搜索 下一页无感刷新交互 ✅ 进阶学习价值:源码逻辑清晰,可作为基础模板扩展开发,比如自行搭建后台管理系统,实现资源入库、分类管理等功能。 ⚠️ 重要声明 ❗ 源码仅限学习交流使用,严禁任何商业盈利性质的二次开发或部署。 📥 资源获取 【下载链接】:https://img.01kl.cn/down.php=101 【在线演示】:http://cdn.01kl.cn/搜索短剧引擎 👉 资源拿走前麻烦吱一声哦,拒绝白嫖怪! 📜 免责声明 资源来源:本帖分享的源码及演示站涉及的网络资源,均来源于公开网络收集及网友自愿提供,本人仅对源码本身的技术可用性负责,不对资源内容的合法性、准确性承担责任。 使用限制:任何单位或个人不得将本源码及相关资源用于商业盈利目的,若违反此约定,由此引发的法律纠纷、经济损失等一切后果,均由使用者自行承担。 侵权处理:如本帖内容存在侵犯您合法权益的情况,请立即通过私信等方式通知本人,我将在收到通知后 24 小时内完成删除处理。 风险提示:使用者应自行甄别资源内容合法性,谨慎使用外部链接,避免产生安全风险。 (注:内容来源于网络有问题联系修改或下架) -
 彩虹云商城 faka发卡模板全部新ui重置 前言: 设计加重置前前后后差不多花了一个多星期本来想前后端都修改的但是后端几乎没啥用用户端我都关闭的就更没有必要了,所以就做了前端和部分的登陆界面。手机端演示图 图片 图片 彩虹云商城源码 如果没有源码的可以下载这个我也是在网上找的作者我已经找不到了也忘记那个博客下载的了原版源码里面为改动 彩虹云商城 下载地址:https://img.01kl.cn/down.php/84c67e5bfa95eed2dca9b50c8f248b98.zip 提取码: 样式图片 彩虹云商城 发卡模板图片 查单图片 订单图片 登陆图片 订单1图片 订单信息图片 提卡图片 前端测试站点 https://fk.bl01.cn/ 接入方式 第一种也是最节点的一种 打开后台点击模板点击模板设置 模板图片 第二步 下滑看到静态cdn我们填上 国内cdn 120节点每一个省最少两个节点 cdn.01kl.cn/CDN/css/caihong 美国节点国内回调cn2 速度也很快国内cdn没的比 但请求量不限 file.bl01.cn/CDN/css/caihong静态cdn图片 这样就设置完成了 打开浏览器强制刷新一下就可以了 第二种接入方法修改css 方法一 打开这个路径 assets/faka/ 然后把css文件下载直接替换覆盖 css3.css 下载地址:https://img.01kl.cn/down.php/b1afbec1eafd427342c17a5743998dc3.css 提取码: 方法二 css路径为 assets/faka/css3.css 复制下面的css代码粘贴进去就可以了 如果需要更好看协调的可以自己修改 排版我已经加了注释 代码太多很多老设备还有低配置的手机电脑打开都会卡顿所有去掉了页面代码 如果要复制代码点击下面链接即可 https://file.bl01.cn/CDN/css/caihong/assets/faka/css/css3.css cdn静态资源提交说明 如果要是自己二开要提交代码的可以QQ或者微信联系更新也可以在评论家六网盘地址我会下载测试同的我会进行回复和采纳
彩虹云商城 faka发卡模板全部新ui重置 前言: 设计加重置前前后后差不多花了一个多星期本来想前后端都修改的但是后端几乎没啥用用户端我都关闭的就更没有必要了,所以就做了前端和部分的登陆界面。手机端演示图 图片 图片 彩虹云商城源码 如果没有源码的可以下载这个我也是在网上找的作者我已经找不到了也忘记那个博客下载的了原版源码里面为改动 彩虹云商城 下载地址:https://img.01kl.cn/down.php/84c67e5bfa95eed2dca9b50c8f248b98.zip 提取码: 样式图片 彩虹云商城 发卡模板图片 查单图片 订单图片 登陆图片 订单1图片 订单信息图片 提卡图片 前端测试站点 https://fk.bl01.cn/ 接入方式 第一种也是最节点的一种 打开后台点击模板点击模板设置 模板图片 第二步 下滑看到静态cdn我们填上 国内cdn 120节点每一个省最少两个节点 cdn.01kl.cn/CDN/css/caihong 美国节点国内回调cn2 速度也很快国内cdn没的比 但请求量不限 file.bl01.cn/CDN/css/caihong静态cdn图片 这样就设置完成了 打开浏览器强制刷新一下就可以了 第二种接入方法修改css 方法一 打开这个路径 assets/faka/ 然后把css文件下载直接替换覆盖 css3.css 下载地址:https://img.01kl.cn/down.php/b1afbec1eafd427342c17a5743998dc3.css 提取码: 方法二 css路径为 assets/faka/css3.css 复制下面的css代码粘贴进去就可以了 如果需要更好看协调的可以自己修改 排版我已经加了注释 代码太多很多老设备还有低配置的手机电脑打开都会卡顿所有去掉了页面代码 如果要复制代码点击下面链接即可 https://file.bl01.cn/CDN/css/caihong/assets/faka/css/css3.css cdn静态资源提交说明 如果要是自己二开要提交代码的可以QQ或者微信联系更新也可以在评论家六网盘地址我会下载测试同的我会进行回复和采纳 -
 Jeo1.4 模板 跳转页面的失效修复方法 跳转页面的失效 失效图片展示 白泽科技园图片 可以更换公益CDN 以下的是两条不同节点cdn css文件 如果看不懂的可以直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 白泽科技园图片 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> </head> <body> <div class='gitee-external-link-wrapper'> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo black" /> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?> ,请关注您的账号安全。</div> <div class='content-link'> <div class='external-link-href'></div> </div> <div style="background:#409eff" class='ui button orange external-link-btn'>继续前往</div> </div> </div> </body> </html> <script> window.is_black = false; (function() { var e = document.querySelector(".external-link-href"); var t = window.atob(new URLSearchParams(location.search).get("url")); if (t && (e.innerText = t, !window.is_black)) { var n = document.querySelector(".external-link-btn"); n && n.addEventListener("click", function() { window.location.href = t }) } }()); </script>第一个是美国节点 已死 第二个是全国节点 有腾讯云提供免费cdn部署包括防御 <link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" /> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> 本地版 优点稳定 缺点小型服务器加载慢 会的可以自己二开 不会的直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } // 获取目标URL $target = $_GET['url'] ?? ''; $decoded = ''; if ($target) { // 安全解码Base64 $decoded = base64_decode(str_pad(strtr($target, '-_', '+/'), strlen($target) % 4, '=')); // 验证URL格式 if (!filter_var($decoded, FILTER_VALIDATE_URL)) { $decoded = '无效的URL格式'; } } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <style> body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f5f7fa; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .redirect-box { background: white; border-radius: 12px; box-shadow: 0 5px 20px rgba(0,0,0,0.1); max-width: 500px; width: 100%; overflow: hidden; } .logo-container { background: #409eff; padding: 25px; text-align: center; } .logo-img { height: 50px; } .content-box { padding: 30px; } .content-title { font-size: 22px; font-weight: bold; color: #333; margin-bottom: 15px; } .content-text { color: #f56c6c; background: #fef0f0; padding: 12px 15px; border-radius: 6px; margin-bottom: 20px; border-left: 4px solid #f56c6c; } .content-link { background: #f8f9fa; border: 1px solid #ebeef5; border-radius: 6px; padding: 15px; margin-bottom: 25px; word-break: break-all; font-size: 15px; color: #606266; } .external-link-btn { display: block; width: 100%; padding: 14px; background: #409eff; color: white; border: none; border-radius: 6px; font-size: 16px; font-weight: 500; cursor: pointer; text-align: center; transition: background 0.3s; } .external-link-btn:hover { background: #66b1ff; } .countdown { text-align: center; margin-top: 15px; color: #909399; font-size: 14px; } </style> </head> <body> <div class='redirect-box'> <div class="logo-container"> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo" /> </div> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?>,请关注您的账号安全。</div> <div class='content-link' id="targetUrl"> <?= htmlspecialchars($decoded ?: '未提供有效跳转链接') ?> </div> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> <button class='external-link-btn' id="redirectBtn">继续前往</button> <div class="countdown">将在 <span id="countdown">5</span> 秒后自动跳转</div> <?php else: ?> <button class='external-link-btn' style="background: #909399" disabled>无法跳转</button> <?php endif; ?> </div> </div> <script> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> // 倒计时自动跳转 var count = 5; var countdownEl = document.getElementById('countdown'); var timer = setInterval(function() { count--; countdownEl.textContent = count; if (count <= 0) { clearInterval(timer); window.location.href = "<?= $decoded ?>"; } }, 1000); // 手动跳转 document.getElementById('redirectBtn').addEventListener('click', function() { clearInterval(timer); window.location.href = "<?= $decoded ?>"; }); <?php endif; ?> </script> </body> </html>作者介绍 作者:白泽 版权:白泽 邮箱:aying1019@163.com QQ:3105919063 有问题可联系邮箱或者点击关于加好友咨询然后就是服务器的本地优化了这里可以看往期链接在下 Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量 typecho博客Joe模板以及其他模板通用优化教程,适用所有主题 宝塔面板优化教程:低配置与小带宽环境下的加速方案 BBR 需要内核4.9以上 2025年最新的教程来了 之前的大部分是用不了的看最新的这个吧! 4天前发布 / 未收录,已推送
Jeo1.4 模板 跳转页面的失效修复方法 跳转页面的失效 失效图片展示 白泽科技园图片 可以更换公益CDN 以下的是两条不同节点cdn css文件 如果看不懂的可以直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 白泽科技园图片 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> </head> <body> <div class='gitee-external-link-wrapper'> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo black" /> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?> ,请关注您的账号安全。</div> <div class='content-link'> <div class='external-link-href'></div> </div> <div style="background:#409eff" class='ui button orange external-link-btn'>继续前往</div> </div> </div> </body> </html> <script> window.is_black = false; (function() { var e = document.querySelector(".external-link-href"); var t = window.atob(new URLSearchParams(location.search).get("url")); if (t && (e.innerText = t, !window.is_black)) { var n = document.querySelector(".external-link-btn"); n && n.addEventListener("click", function() { window.location.href = t }) } }()); </script>第一个是美国节点 已死 第二个是全国节点 有腾讯云提供免费cdn部署包括防御 <link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" /> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> 本地版 优点稳定 缺点小型服务器加载慢 会的可以自己二开 不会的直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } // 获取目标URL $target = $_GET['url'] ?? ''; $decoded = ''; if ($target) { // 安全解码Base64 $decoded = base64_decode(str_pad(strtr($target, '-_', '+/'), strlen($target) % 4, '=')); // 验证URL格式 if (!filter_var($decoded, FILTER_VALIDATE_URL)) { $decoded = '无效的URL格式'; } } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <style> body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f5f7fa; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .redirect-box { background: white; border-radius: 12px; box-shadow: 0 5px 20px rgba(0,0,0,0.1); max-width: 500px; width: 100%; overflow: hidden; } .logo-container { background: #409eff; padding: 25px; text-align: center; } .logo-img { height: 50px; } .content-box { padding: 30px; } .content-title { font-size: 22px; font-weight: bold; color: #333; margin-bottom: 15px; } .content-text { color: #f56c6c; background: #fef0f0; padding: 12px 15px; border-radius: 6px; margin-bottom: 20px; border-left: 4px solid #f56c6c; } .content-link { background: #f8f9fa; border: 1px solid #ebeef5; border-radius: 6px; padding: 15px; margin-bottom: 25px; word-break: break-all; font-size: 15px; color: #606266; } .external-link-btn { display: block; width: 100%; padding: 14px; background: #409eff; color: white; border: none; border-radius: 6px; font-size: 16px; font-weight: 500; cursor: pointer; text-align: center; transition: background 0.3s; } .external-link-btn:hover { background: #66b1ff; } .countdown { text-align: center; margin-top: 15px; color: #909399; font-size: 14px; } </style> </head> <body> <div class='redirect-box'> <div class="logo-container"> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo" /> </div> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?>,请关注您的账号安全。</div> <div class='content-link' id="targetUrl"> <?= htmlspecialchars($decoded ?: '未提供有效跳转链接') ?> </div> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> <button class='external-link-btn' id="redirectBtn">继续前往</button> <div class="countdown">将在 <span id="countdown">5</span> 秒后自动跳转</div> <?php else: ?> <button class='external-link-btn' style="background: #909399" disabled>无法跳转</button> <?php endif; ?> </div> </div> <script> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> // 倒计时自动跳转 var count = 5; var countdownEl = document.getElementById('countdown'); var timer = setInterval(function() { count--; countdownEl.textContent = count; if (count <= 0) { clearInterval(timer); window.location.href = "<?= $decoded ?>"; } }, 1000); // 手动跳转 document.getElementById('redirectBtn').addEventListener('click', function() { clearInterval(timer); window.location.href = "<?= $decoded ?>"; }); <?php endif; ?> </script> </body> </html>作者介绍 作者:白泽 版权:白泽 邮箱:aying1019@163.com QQ:3105919063 有问题可联系邮箱或者点击关于加好友咨询然后就是服务器的本地优化了这里可以看往期链接在下 Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量 typecho博客Joe模板以及其他模板通用优化教程,适用所有主题 宝塔面板优化教程:低配置与小带宽环境下的加速方案 BBR 需要内核4.9以上 2025年最新的教程来了 之前的大部分是用不了的看最新的这个吧! 4天前发布 / 未收录,已推送 -
 晴玖极简发卡系统 1.32最新版 一个轻量级的自助发卡系统,包含管理后台和用户前台。基于PHP原生+MySQL开发,无需框架,部署简单。系统特点 轻量级:无需框架,基于PHP原生开发,性能卓越 管理后台:商品管理、卡密管理、订单管理、系统设置等一应俱全 用户前台:响应式设计,完美适配PC端和移动端 多语言支持:内置多种语言,支持快速切换 多支付渠道:支持平安夜支付、易支付(V1/V2)接口和PayPal国际支付 自动发货:订单支付完成后自动发送卡密到用户邮箱 多发货方式:支持卡密发货、固定信息发货(无限卡密)、API对接发货和人工核销发货 多端模板:支持PC端和移动端不同模板,并可一键切换 邀请系统:完整的邀请码生成和管理功能,解锁易支付V1和V2接口,无限分类和无限商品功能 AI宣传文案:内置AI助手,自动生成营销宣传内容 滑动验证码:更安全的验证码机制,防止机器人攻击 维信聊天室:集成私域聊天群和站长聊天室功能,提升用户粘性 数据库同步:系统更新后自动提示同步数据库结构 邮件通知:基于PHPMailer的可靠邮件发送系统 微信推送:支持WxPusher的消息推送,及时通知站长和用户 自动识别站点URL:无需手动配置,自动适应不同环境 二维码支持:内置二维码生成功能 自动更新:一键在线升级系统到最新版本 访问统计:详细记录网站流量和用户行为数据 支付汇率配置:支持自定义不同货币的汇率转换,适配国际支付 发货日志模块:详细记录每笔订单的发货情况,方便排查问题 前台演示 https://test3.79tian.com/ 下载地址 源码 下载地址:https://file.bl01.cn/Source%20code/v1.3.1.zip 提取码: 官方发布地址:https://gitee.com/QtCodeCreators/faka/releases 安装说明 环境要求 PHP 7.0+ MySQL 5.6+ PDO_MySQL扩展 OpenSSL扩展 GD库(用于验证码和二维码生成) cURL扩展(用于接口请求和更新检查) JSON扩展(用于数据处理) ZIP扩展(用于自动更新功能) 支持SMTP的邮箱(用于发送邮件) 安装步骤 将源码上传到网站根目录 访问网站,系统将自动进入安装向导 填写数据库信息和管理员账号 安装完成后,使用创建的管理员账号登录后台 登录后台配置网站基本信息和支付接口 全新安装模式:系统采用数据库校准模式,无需手动导入数据库,安装向导会自动完成数据库初始化 升级说明:系统支持一键在线升级,升级后会自动提示进行数据库同步,确保系统正常运行 安装步骤 ├── admin/ # 管理后台目录 │ ├── api/ # 管理后台API接口 │ │ ├── ai_chat.php # AI聊天助手API │ │ ├── data_analysis.php # 数据分析API │ │ ├── invite/ # 邀请码API │ │ │ └──generate_promo.php # 生成宣传文案API │ │ ├── product/ # 商品管理API │ │ └── settings/ # 系统设置API │ ├── js/ # 后台JavaScript文件 │ ├── index.php # 后台首页 │ ├── login.php # 管理员登录页面 │ ├── settings.php # 系统设置 │ ├── products.php # 商品管理列表 │ ├── product_edit.php # 商品编辑页面 │ ├── categories.php # 分类管理列表 │ ├── cards.php # 卡密管理页面 │ ├── orders.php # 订单管理列表 │ ├── order_detail.php # 订单详情页面 │ ├── payment_settings.php # 支付设置页面 │ ├── exchange_rate.php # 汇率配置页面 │ ├── delivery_logs.php # 发货日志管理页面 │ ├── admins.php # 管理员列表 │ ├── invite.php # 邀请码管理页面 │ ├── visits.php # 访问统计页面 │ ├── templates.php # 模板切换管理页面 │ ├── ai_chat.php # AI聊天助手 │ ├── issues.php # 问题反馈管理 │ ├── version.php # 版本管理与更新 │ └── db_maintenance.php # 数据库维护 ├── api/ # 前台API接口目录 │ ├── delivery/ # 发货API接口目录 │ └── invite/ # 邀请相关API ├── backup/ # 数据库备份目录 ├── cache/ # 缓存目录 │ └── ip/ # IP信息缓存 ├── data/ # 系统数据目录 │ ├── invite/ # 邀请数据 │ └── visits/ # 访问统计数据 ├── includes/ # 系统核心文件 │ ├── gateways/ # 支付网关实现 │ │ ├── QjpayGateway.php # 平安夜支付网关 │ │ ├── EpayV1Gateway.php # 易支付V1网关 │ │ ├── EpayV2Gateway.php # 易支付V2网关 │ │ └── PaypalGateway.php # PayPal支付网关 │ ├── delivery/ # 发货方式实现 │ │ ├── CardDelivery.php # 卡密发货 │ │ ├── FixedDelivery.php # 固定信息发货 │ │ ├── ApiDelivery.php # API对接发货 │ │ └── ManualDelivery.php # 人工核销发货 │ ├── invite/ # 邀请系统 │ │ ├── functions.php # 邀请功能函数 │ ├── parsedown/ # Markdown解析库 │ ├── PHPMailer/ # 邮件发送库 │ ├── WxPusher/ # 微信推送库 │ ├── config.php # 配置文件 │ ├── db.php # 数据库操作类 │ ├── functions.php # 公共函数 │ ├── payment.php # 支付处理核心类 │ ├── PaymentFactory.php # 支付网关工厂类 │ ├── PaymentGatewayLoader.php # 支付网关加载器 │ ├── PaymentConfig.php # 支付配置管理 │ ├── payment_utils.php # 支付工具函数 │ ├── exchange_rate.php # 汇率计算工具 │ ├── EpayCore.class.php # 易支付核心类 │ ├── captcha.php # 验证码生成器 │ ├── sliding-captcha.php # 滑动验证码实现 │ ├── language.php # 语言处理 │ ├── phpqrcode.php # 二维码生成 │ ├── version_info.php # 版本信息 │ ├── db_schema.php # 数据库结构定义 │ ├── db_synchronizer.php # 数据库同步工具 │ ├── template_manager.php # 模板管理工具 │ ├── backup_database.php # 数据库备份功能 │ └── gitee_helper.php # Gitee API交互助手 ├── install/ # 安装程序目录 │ ├── static/ # 安装界面静态资源 │ ├── index.php # 安装引导页面 │ ├── install.php # 安装处理脚本 │ └── check_environment.php # 环境检查脚本 ├── languages/ # 多语言文件目录 │ ├── zh-CN/ # 简体中文 │ ├── en-US/ # 英语(美国) │ ├── ja-JP/ # 日语 │ ├── ru-RU/ # 俄语 │ ├── de-DE/ # 德语 │ ├── fr-FR/ # 法语 │ ├── es-ES/ # 西班牙语 │ └── ug-CN/ # 维吾尔语 ├── logs/ # 系统日志目录 │ ├── ai/ # AI功能相关日志 │ ├── delivery/ # 发货相关日志 │ └── invite_test/ # 邀请功能测试日志 ├── static/ # 静态资源文件 │ ├── css/ # CSS样式文件 │ │ ├── cyberpunk/ # 赛博朋克主题样式 │ │ └── sliding-captcha/ # 滑动验证码样式 │ ├── js/ # JavaScript文件 │ │ ├── sliding-captcha/ # 滑动验证码脚本 │ │ ├── tinymce/ # TinyMCE富文本编辑器 │ │ └── wangeditor/ # wangEditor富文本编辑器 │ ├── img/ # 图片资源 │ │ └── payment/ # 支付方式图标 │ ├── fonts/ # 字体文件 │ └── webfonts/ # Web字体文件 ├── templates/ # 前台模板目录 │ ├── default/ # 默认PC端模板 │ └── mobile/ # 移动端模板 ├── temp/ # 临时文件目录 │ └── updates/ # 更新临时文件 ├── uploads/ # 上传文件目录 │ ├── editor/ # 编辑器上传文件 │ ├── qrcode/ # 二维码图片 │ └── qrcodes/ # 用户上传的二维码 ├── index.php # 前台首页 ├── buy.php # 购买页面 ├── order.php # 订单查询 ├── check_order.php # 订单查询处理 ├── invite.php # 邀请注册页面 ├── captcha_image.php # 验证码生成 ├── process_email_queue.php # 邮件队列处理 ├── process_wxpusher_queue.php # 微信推送队列处理 ├── notify.php # 支付异步通知接口 ├── return.php # 支付同步跳转页面 └── README.md # 项目说明文档多语言支持 系统内置多种语言支持,可以在前台轻松切换: 支持简体中文 (zh-CN)、英文 (en-US)、德语 (de-DE)、西班牙语 (es-ES) 法语 (fr-FR)、日语 (ja-JP)、俄语 (ru-RU)、维吾尔语 (ug-CN)等 管理后台可开启/关闭多语言功能 用户可通过前台语言选择器切换语言 开发者可通过添加语言文件扩展更多语言支持 多商品发货方式 系统支持多种发货方式,满足不同商品需求: 卡密发货:传统的一次性卡密自动发货模式 固定信息发货:适用于虚拟服务,无需消耗卡密库存 API对接发货:支持对接第三方API自动完成发货 人工核销发货:适用于需要人工审核或处理的订单 模板切换系统 支持多端多模板切换: PC端模板:默认响应式模板,适合桌面浏览器访问 移动端模板:专为手机用户优化的轻量级模板 一键切换:管理后台可一键切换不同模板 设备检测:自动识别用户设备,应用最佳模板 邀请系统 系统提供完整的邀请码功能: 邀请码生成:后台可以获取邀请链接 AI宣传文案:自动生成邀请宣传内容,提高转化率 邀请页面:专门的邀请落地页,提供邀请码登记和下载 邀请统计:详细记录和统计邀请使用情况 特权解锁:通过邀请可以解锁以下功能: 易支付V1和V2接口完整使用权限 无限商品数量(突破默认的20个限制) 无限分类创建权限 聊天室集成 系统集成了维信聊天功能: 私域聊天群:在前台为用户提供互动交流平台,提升用户粘性 站长聊天室:在后台为站长提供与其他管理员的实时沟通渠道 地区分组:支持根据用户IP地区自动分配到不同聊天群组 免登录模式:支持访客无需登录即可参与聊天 支付对接 系统支持以下支付方式: 平安夜支付:直接对接平安夜支付网关 易支付V1接口:支持易支付V1标准接口(需通过邀请或被邀请解锁) 易支付V2接口:支持易支付V2标准接口(需通过邀请或被邀请解锁) PayPal支付:支持国际支付,接入PayPal标准支付网关 在管理后台可轻松配置各支付接口参数,系统会自动处理支付通知和订单状态更新。 汇率配置 系统支持灵活的汇率配置: 多币种支持:支持配置不同币种间的汇率 实时更新:支持手动更新或API自动更新汇率 自动转换:自动将外币转换为本地货币计价 卡密批量管理 增强的卡密管理功能: 批量导入:支持Excel/CSV/TXT格式批量导入卡密 批量导出:支持将卡密数据导出备份 批量删除:支持按条件批量删除卡密库存 状态筛选:支持按使用状态筛选卡密 发货日志 详细的发货日志系统: 发货记录:记录每笔订单的发货详情 发货状态:显示发货成功/失败状态 错误追踪:记录发货失败原因,便于排查 重新发货:支持失败订单手动重新发货 邮件通知系统 基于PHPMailer构建的可靠邮件发送系统: 支持SMTP服务器配置 HTML邮件模板 支持附件和图片嵌入 邮件发送队列和失败重试机制 微信推送通知 基于WxPusher的推送功能: 订单状态变更推送 系统异常报警推送 管理员登录通知 支付成功通知 二维码生成 内置phpqrcode库,支持多种二维码生成场景: 订单查询二维码 支付二维码 邀请码二维码 自定义链接二维码 使用说明 管理员登录 访问/admin/目录进入管理后台 使用安装时设置的管理员账号密码登录 登录后请及时完善网站配置 商品管理 添加商品:填写商品名称、价格、描述等信息 选择发货方式:卡密发货、固定信息发货、API对接发货或人工核销 上传/导入卡密:支持批量导入卡密 设置商品状态:上架/下架 配置支付接口 进入系统设置 填写支付平台提供的商户ID和密钥 配置汇率(如使用国际支付) 模板管理 进入模板管理页面 选择PC端或移动端模板 设置是否自动识别设备类型 安全建议 使用强密码保护管理员账号 设置合理的目录权限 定期备份数据库 启用HTTPS保护用户数据安全 定期更新系统到最新版本 常见问题 Q: 支付成功但未发货? A: 检查支付通道列表配置是否有误,确认通知URL是否正确,查看发货日志进行排查。 Q: 如何添加新的语言支持? A: 联系开发者,或在更新建议里面反馈。目前系统已支持8种语言。 Q: 邮件发送失败怎么办? A: 检查SMTP设置是否正确,查看系统日志了解具体错误信息。常见问题包括SMTP认证失败、端口被封等。 Q: 如何修改邮件模板? A: 在管理后台的系统设置中可以自定义邮件模板HTML内容。 Q: 如何使用AI生成宣传文案? A: 进入管理后台的邀请码管理页面,在宣传文案生成工具中选择相应的模板和风格即可生成。 Q: 如何配置PayPal支付? A: 在支付设置页面配置PayPal商户ID和密钥,并在汇率配置中设置正确的汇率。 图片展示 前台主页[部分] 图片 图片 图片 管理后台[部分] 图片 图片 图片 注意:本系统为免费商用软件,可在授权范围内使用,无需付费购买,但不允许进行二次开发,有需求可以去提issues许可说明 本系统为免费使用软件,任何人都可以在授权范围内免费使用,无需付费购买。 严格禁止: 对程序进行二次开发并发布 破解或修改程序版权信息 将程序源码进行重新打包销售 未经授权修改并发布程序代码 违反上述规定的行为将被视为侵权。 技术支持 如有使用问题,请通过以下方式获取支持: 提交Issues:https://gitee.com/QtCodeCreators/faka/issues 查看Wiki文档:https://gitee.com/QtCodeCreators/faka/wikis 邮件支持:keh5@vip.qq.com
晴玖极简发卡系统 1.32最新版 一个轻量级的自助发卡系统,包含管理后台和用户前台。基于PHP原生+MySQL开发,无需框架,部署简单。系统特点 轻量级:无需框架,基于PHP原生开发,性能卓越 管理后台:商品管理、卡密管理、订单管理、系统设置等一应俱全 用户前台:响应式设计,完美适配PC端和移动端 多语言支持:内置多种语言,支持快速切换 多支付渠道:支持平安夜支付、易支付(V1/V2)接口和PayPal国际支付 自动发货:订单支付完成后自动发送卡密到用户邮箱 多发货方式:支持卡密发货、固定信息发货(无限卡密)、API对接发货和人工核销发货 多端模板:支持PC端和移动端不同模板,并可一键切换 邀请系统:完整的邀请码生成和管理功能,解锁易支付V1和V2接口,无限分类和无限商品功能 AI宣传文案:内置AI助手,自动生成营销宣传内容 滑动验证码:更安全的验证码机制,防止机器人攻击 维信聊天室:集成私域聊天群和站长聊天室功能,提升用户粘性 数据库同步:系统更新后自动提示同步数据库结构 邮件通知:基于PHPMailer的可靠邮件发送系统 微信推送:支持WxPusher的消息推送,及时通知站长和用户 自动识别站点URL:无需手动配置,自动适应不同环境 二维码支持:内置二维码生成功能 自动更新:一键在线升级系统到最新版本 访问统计:详细记录网站流量和用户行为数据 支付汇率配置:支持自定义不同货币的汇率转换,适配国际支付 发货日志模块:详细记录每笔订单的发货情况,方便排查问题 前台演示 https://test3.79tian.com/ 下载地址 源码 下载地址:https://file.bl01.cn/Source%20code/v1.3.1.zip 提取码: 官方发布地址:https://gitee.com/QtCodeCreators/faka/releases 安装说明 环境要求 PHP 7.0+ MySQL 5.6+ PDO_MySQL扩展 OpenSSL扩展 GD库(用于验证码和二维码生成) cURL扩展(用于接口请求和更新检查) JSON扩展(用于数据处理) ZIP扩展(用于自动更新功能) 支持SMTP的邮箱(用于发送邮件) 安装步骤 将源码上传到网站根目录 访问网站,系统将自动进入安装向导 填写数据库信息和管理员账号 安装完成后,使用创建的管理员账号登录后台 登录后台配置网站基本信息和支付接口 全新安装模式:系统采用数据库校准模式,无需手动导入数据库,安装向导会自动完成数据库初始化 升级说明:系统支持一键在线升级,升级后会自动提示进行数据库同步,确保系统正常运行 安装步骤 ├── admin/ # 管理后台目录 │ ├── api/ # 管理后台API接口 │ │ ├── ai_chat.php # AI聊天助手API │ │ ├── data_analysis.php # 数据分析API │ │ ├── invite/ # 邀请码API │ │ │ └──generate_promo.php # 生成宣传文案API │ │ ├── product/ # 商品管理API │ │ └── settings/ # 系统设置API │ ├── js/ # 后台JavaScript文件 │ ├── index.php # 后台首页 │ ├── login.php # 管理员登录页面 │ ├── settings.php # 系统设置 │ ├── products.php # 商品管理列表 │ ├── product_edit.php # 商品编辑页面 │ ├── categories.php # 分类管理列表 │ ├── cards.php # 卡密管理页面 │ ├── orders.php # 订单管理列表 │ ├── order_detail.php # 订单详情页面 │ ├── payment_settings.php # 支付设置页面 │ ├── exchange_rate.php # 汇率配置页面 │ ├── delivery_logs.php # 发货日志管理页面 │ ├── admins.php # 管理员列表 │ ├── invite.php # 邀请码管理页面 │ ├── visits.php # 访问统计页面 │ ├── templates.php # 模板切换管理页面 │ ├── ai_chat.php # AI聊天助手 │ ├── issues.php # 问题反馈管理 │ ├── version.php # 版本管理与更新 │ └── db_maintenance.php # 数据库维护 ├── api/ # 前台API接口目录 │ ├── delivery/ # 发货API接口目录 │ └── invite/ # 邀请相关API ├── backup/ # 数据库备份目录 ├── cache/ # 缓存目录 │ └── ip/ # IP信息缓存 ├── data/ # 系统数据目录 │ ├── invite/ # 邀请数据 │ └── visits/ # 访问统计数据 ├── includes/ # 系统核心文件 │ ├── gateways/ # 支付网关实现 │ │ ├── QjpayGateway.php # 平安夜支付网关 │ │ ├── EpayV1Gateway.php # 易支付V1网关 │ │ ├── EpayV2Gateway.php # 易支付V2网关 │ │ └── PaypalGateway.php # PayPal支付网关 │ ├── delivery/ # 发货方式实现 │ │ ├── CardDelivery.php # 卡密发货 │ │ ├── FixedDelivery.php # 固定信息发货 │ │ ├── ApiDelivery.php # API对接发货 │ │ └── ManualDelivery.php # 人工核销发货 │ ├── invite/ # 邀请系统 │ │ ├── functions.php # 邀请功能函数 │ ├── parsedown/ # Markdown解析库 │ ├── PHPMailer/ # 邮件发送库 │ ├── WxPusher/ # 微信推送库 │ ├── config.php # 配置文件 │ ├── db.php # 数据库操作类 │ ├── functions.php # 公共函数 │ ├── payment.php # 支付处理核心类 │ ├── PaymentFactory.php # 支付网关工厂类 │ ├── PaymentGatewayLoader.php # 支付网关加载器 │ ├── PaymentConfig.php # 支付配置管理 │ ├── payment_utils.php # 支付工具函数 │ ├── exchange_rate.php # 汇率计算工具 │ ├── EpayCore.class.php # 易支付核心类 │ ├── captcha.php # 验证码生成器 │ ├── sliding-captcha.php # 滑动验证码实现 │ ├── language.php # 语言处理 │ ├── phpqrcode.php # 二维码生成 │ ├── version_info.php # 版本信息 │ ├── db_schema.php # 数据库结构定义 │ ├── db_synchronizer.php # 数据库同步工具 │ ├── template_manager.php # 模板管理工具 │ ├── backup_database.php # 数据库备份功能 │ └── gitee_helper.php # Gitee API交互助手 ├── install/ # 安装程序目录 │ ├── static/ # 安装界面静态资源 │ ├── index.php # 安装引导页面 │ ├── install.php # 安装处理脚本 │ └── check_environment.php # 环境检查脚本 ├── languages/ # 多语言文件目录 │ ├── zh-CN/ # 简体中文 │ ├── en-US/ # 英语(美国) │ ├── ja-JP/ # 日语 │ ├── ru-RU/ # 俄语 │ ├── de-DE/ # 德语 │ ├── fr-FR/ # 法语 │ ├── es-ES/ # 西班牙语 │ └── ug-CN/ # 维吾尔语 ├── logs/ # 系统日志目录 │ ├── ai/ # AI功能相关日志 │ ├── delivery/ # 发货相关日志 │ └── invite_test/ # 邀请功能测试日志 ├── static/ # 静态资源文件 │ ├── css/ # CSS样式文件 │ │ ├── cyberpunk/ # 赛博朋克主题样式 │ │ └── sliding-captcha/ # 滑动验证码样式 │ ├── js/ # JavaScript文件 │ │ ├── sliding-captcha/ # 滑动验证码脚本 │ │ ├── tinymce/ # TinyMCE富文本编辑器 │ │ └── wangeditor/ # wangEditor富文本编辑器 │ ├── img/ # 图片资源 │ │ └── payment/ # 支付方式图标 │ ├── fonts/ # 字体文件 │ └── webfonts/ # Web字体文件 ├── templates/ # 前台模板目录 │ ├── default/ # 默认PC端模板 │ └── mobile/ # 移动端模板 ├── temp/ # 临时文件目录 │ └── updates/ # 更新临时文件 ├── uploads/ # 上传文件目录 │ ├── editor/ # 编辑器上传文件 │ ├── qrcode/ # 二维码图片 │ └── qrcodes/ # 用户上传的二维码 ├── index.php # 前台首页 ├── buy.php # 购买页面 ├── order.php # 订单查询 ├── check_order.php # 订单查询处理 ├── invite.php # 邀请注册页面 ├── captcha_image.php # 验证码生成 ├── process_email_queue.php # 邮件队列处理 ├── process_wxpusher_queue.php # 微信推送队列处理 ├── notify.php # 支付异步通知接口 ├── return.php # 支付同步跳转页面 └── README.md # 项目说明文档多语言支持 系统内置多种语言支持,可以在前台轻松切换: 支持简体中文 (zh-CN)、英文 (en-US)、德语 (de-DE)、西班牙语 (es-ES) 法语 (fr-FR)、日语 (ja-JP)、俄语 (ru-RU)、维吾尔语 (ug-CN)等 管理后台可开启/关闭多语言功能 用户可通过前台语言选择器切换语言 开发者可通过添加语言文件扩展更多语言支持 多商品发货方式 系统支持多种发货方式,满足不同商品需求: 卡密发货:传统的一次性卡密自动发货模式 固定信息发货:适用于虚拟服务,无需消耗卡密库存 API对接发货:支持对接第三方API自动完成发货 人工核销发货:适用于需要人工审核或处理的订单 模板切换系统 支持多端多模板切换: PC端模板:默认响应式模板,适合桌面浏览器访问 移动端模板:专为手机用户优化的轻量级模板 一键切换:管理后台可一键切换不同模板 设备检测:自动识别用户设备,应用最佳模板 邀请系统 系统提供完整的邀请码功能: 邀请码生成:后台可以获取邀请链接 AI宣传文案:自动生成邀请宣传内容,提高转化率 邀请页面:专门的邀请落地页,提供邀请码登记和下载 邀请统计:详细记录和统计邀请使用情况 特权解锁:通过邀请可以解锁以下功能: 易支付V1和V2接口完整使用权限 无限商品数量(突破默认的20个限制) 无限分类创建权限 聊天室集成 系统集成了维信聊天功能: 私域聊天群:在前台为用户提供互动交流平台,提升用户粘性 站长聊天室:在后台为站长提供与其他管理员的实时沟通渠道 地区分组:支持根据用户IP地区自动分配到不同聊天群组 免登录模式:支持访客无需登录即可参与聊天 支付对接 系统支持以下支付方式: 平安夜支付:直接对接平安夜支付网关 易支付V1接口:支持易支付V1标准接口(需通过邀请或被邀请解锁) 易支付V2接口:支持易支付V2标准接口(需通过邀请或被邀请解锁) PayPal支付:支持国际支付,接入PayPal标准支付网关 在管理后台可轻松配置各支付接口参数,系统会自动处理支付通知和订单状态更新。 汇率配置 系统支持灵活的汇率配置: 多币种支持:支持配置不同币种间的汇率 实时更新:支持手动更新或API自动更新汇率 自动转换:自动将外币转换为本地货币计价 卡密批量管理 增强的卡密管理功能: 批量导入:支持Excel/CSV/TXT格式批量导入卡密 批量导出:支持将卡密数据导出备份 批量删除:支持按条件批量删除卡密库存 状态筛选:支持按使用状态筛选卡密 发货日志 详细的发货日志系统: 发货记录:记录每笔订单的发货详情 发货状态:显示发货成功/失败状态 错误追踪:记录发货失败原因,便于排查 重新发货:支持失败订单手动重新发货 邮件通知系统 基于PHPMailer构建的可靠邮件发送系统: 支持SMTP服务器配置 HTML邮件模板 支持附件和图片嵌入 邮件发送队列和失败重试机制 微信推送通知 基于WxPusher的推送功能: 订单状态变更推送 系统异常报警推送 管理员登录通知 支付成功通知 二维码生成 内置phpqrcode库,支持多种二维码生成场景: 订单查询二维码 支付二维码 邀请码二维码 自定义链接二维码 使用说明 管理员登录 访问/admin/目录进入管理后台 使用安装时设置的管理员账号密码登录 登录后请及时完善网站配置 商品管理 添加商品:填写商品名称、价格、描述等信息 选择发货方式:卡密发货、固定信息发货、API对接发货或人工核销 上传/导入卡密:支持批量导入卡密 设置商品状态:上架/下架 配置支付接口 进入系统设置 填写支付平台提供的商户ID和密钥 配置汇率(如使用国际支付) 模板管理 进入模板管理页面 选择PC端或移动端模板 设置是否自动识别设备类型 安全建议 使用强密码保护管理员账号 设置合理的目录权限 定期备份数据库 启用HTTPS保护用户数据安全 定期更新系统到最新版本 常见问题 Q: 支付成功但未发货? A: 检查支付通道列表配置是否有误,确认通知URL是否正确,查看发货日志进行排查。 Q: 如何添加新的语言支持? A: 联系开发者,或在更新建议里面反馈。目前系统已支持8种语言。 Q: 邮件发送失败怎么办? A: 检查SMTP设置是否正确,查看系统日志了解具体错误信息。常见问题包括SMTP认证失败、端口被封等。 Q: 如何修改邮件模板? A: 在管理后台的系统设置中可以自定义邮件模板HTML内容。 Q: 如何使用AI生成宣传文案? A: 进入管理后台的邀请码管理页面,在宣传文案生成工具中选择相应的模板和风格即可生成。 Q: 如何配置PayPal支付? A: 在支付设置页面配置PayPal商户ID和密钥,并在汇率配置中设置正确的汇率。 图片展示 前台主页[部分] 图片 图片 图片 管理后台[部分] 图片 图片 图片 注意:本系统为免费商用软件,可在授权范围内使用,无需付费购买,但不允许进行二次开发,有需求可以去提issues许可说明 本系统为免费使用软件,任何人都可以在授权范围内免费使用,无需付费购买。 严格禁止: 对程序进行二次开发并发布 破解或修改程序版权信息 将程序源码进行重新打包销售 未经授权修改并发布程序代码 违反上述规定的行为将被视为侵权。 技术支持 如有使用问题,请通过以下方式获取支持: 提交Issues:https://gitee.com/QtCodeCreators/faka/issues 查看Wiki文档:https://gitee.com/QtCodeCreators/faka/wikis 邮件支持:keh5@vip.qq.com -
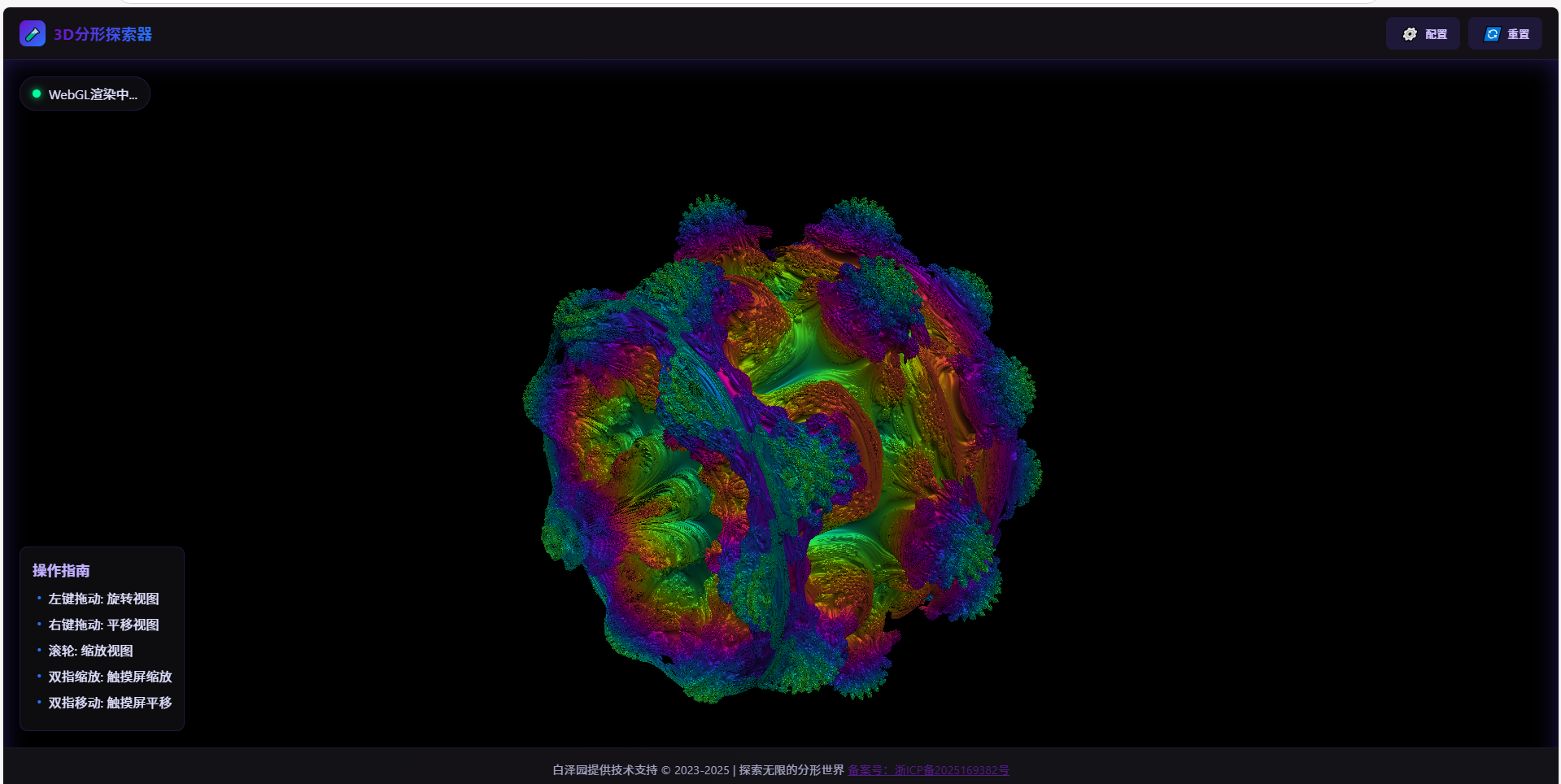
 免费在线测试3D渲染毒蘑菇在线网页测试 (源码下载开源) 🧩 技术拆解:一张图榨干显卡的三重陷阱 ▌陷阱 1:分形几何纹理 🌰 案例:蘑菇伞盖褶皱采用递归算法生成,放大 5000 倍无锯齿(普通图片 100 倍失真) 📌 技术原理:曼德博集合算法,用有限代码生成无限细节 ▌陷阱 2:物理渲染(PBR) 🔍 细节:每个像素点计算 16 重光影叠加(环境光 / 反射 / 折射) 🖥️ 对比:传统网页图片 =「打印照片」,毒蘑菇 =「实时画油画」 ▌陷阱 3:动态噪声纹理 ⚙️ 机制:每秒生成 20 组随机噪声模拟真菌生长 💻 实测:办公本打开图片瞬间 GPU 占用从 1%→20% 🚦 设备适配指南(交互式标签) ✅ 推荐测试设备(点击展开) 独立显卡:RTX3060/ARC A380/GTX1660Ti及以上 苹果设备:M1/M2系列芯片(Metal渲染优化) 游戏本:需开启独显直连模式(避免CPU核显扛压) ❌ 谨慎测试设备(点击展开) 集成显卡:Intel UHD Graphics/AMD Vega系列 老设备:5年以上机型(如2018年前笔记本) 移动设备:手机/平板(易过热卡顿,建议关闭测试) ⚙️ GPU 渲染原理图解 光栅化阶段核心流程: 曲面细分:将基础多边形拆分为数万个微三角形 几何着色器:实时生成蘑菇褶皱动态形变 像素着色:12 重光照参数计算(环境光 / 镜面反射) 对比示意图: 图片 所以结果重新设计优化和视觉效果优化更换了国内服务器访问速度更快带宽更高每秒输出7-21mb 源码还没有更新需要的等明天把今天有点晚了累的不行好了明天见 🚀 立即测试:https://m.01kl.cn/001/1/ 更直观清晰的站点版毒蘑菇文章网页独享版 他长这样乍一看,是不是挺美,其实:哎,我可怜的GPU呀 毒蘑菇图片 分析 下面,咱们来分析一下 图片 首先,这个网站的内存占用其实并不高:才22.7MB,百度都46MB了 这就说明,并不是大量的代码造成的,说到代码,我们再来看一看 也就290多行,其中好多都是拖动的代码:不是内存,不是代码,那只能是程序本身了,我把网站上的一张图片下了下来 我发现光是打开图片都要很高的占用率: 平时都是1%,下载直接20% 细看图片,发现其像素点之复杂,不是放大5000倍可以解决的 可以看到,这个倍数下还是没有清晰的像素点呈现: 所以,这是对GPU渲染性能的极大考验,也就是说,这么一小块图片都要20%,那么整个网站的帧率是20,每秒就要加载20张,不100%才怪呢(仅限轻薄本) gpu渲染原理 - 百度文库 图片 总结 找到了原因,舒服多了,不会在为显卡不行而发愁了 温馨提示:手机不建议测试o 💻 源码获取: 那么各位,你们的电脑配置有怎样呢,能抗住毒蘑菇么, 毒蘑菇测试源码 下载地址:https://img.01kl.cn/down.php/df333a5af370cfd56e0e946db004caed.zip 提取码: 💬 互动挑战区 在评论区晒出你的测试结果: 例:"RTX4050 测试中帧率稳定 35FPS,显卡温度 78℃!" 🎁 彩蛋:留言区抽取 3 位用户赠送《图形学算法手册》电子版 🛡️ 硬件保护小贴士 测试前关闭:游戏 / 视频剪辑软件等高负载程序 笔记本建议:外接散热底座 + 垫高机身(提升进风量) 异常处理:若出现帧率骤降→立即按「ESC」退出 (📌 提示:测试时长建议不超过 5 分钟,避免硬件过载)
免费在线测试3D渲染毒蘑菇在线网页测试 (源码下载开源) 🧩 技术拆解:一张图榨干显卡的三重陷阱 ▌陷阱 1:分形几何纹理 🌰 案例:蘑菇伞盖褶皱采用递归算法生成,放大 5000 倍无锯齿(普通图片 100 倍失真) 📌 技术原理:曼德博集合算法,用有限代码生成无限细节 ▌陷阱 2:物理渲染(PBR) 🔍 细节:每个像素点计算 16 重光影叠加(环境光 / 反射 / 折射) 🖥️ 对比:传统网页图片 =「打印照片」,毒蘑菇 =「实时画油画」 ▌陷阱 3:动态噪声纹理 ⚙️ 机制:每秒生成 20 组随机噪声模拟真菌生长 💻 实测:办公本打开图片瞬间 GPU 占用从 1%→20% 🚦 设备适配指南(交互式标签) ✅ 推荐测试设备(点击展开) 独立显卡:RTX3060/ARC A380/GTX1660Ti及以上 苹果设备:M1/M2系列芯片(Metal渲染优化) 游戏本:需开启独显直连模式(避免CPU核显扛压) ❌ 谨慎测试设备(点击展开) 集成显卡:Intel UHD Graphics/AMD Vega系列 老设备:5年以上机型(如2018年前笔记本) 移动设备:手机/平板(易过热卡顿,建议关闭测试) ⚙️ GPU 渲染原理图解 光栅化阶段核心流程: 曲面细分:将基础多边形拆分为数万个微三角形 几何着色器:实时生成蘑菇褶皱动态形变 像素着色:12 重光照参数计算(环境光 / 镜面反射) 对比示意图: 图片 所以结果重新设计优化和视觉效果优化更换了国内服务器访问速度更快带宽更高每秒输出7-21mb 源码还没有更新需要的等明天把今天有点晚了累的不行好了明天见 🚀 立即测试:https://m.01kl.cn/001/1/ 更直观清晰的站点版毒蘑菇文章网页独享版 他长这样乍一看,是不是挺美,其实:哎,我可怜的GPU呀 毒蘑菇图片 分析 下面,咱们来分析一下 图片 首先,这个网站的内存占用其实并不高:才22.7MB,百度都46MB了 这就说明,并不是大量的代码造成的,说到代码,我们再来看一看 也就290多行,其中好多都是拖动的代码:不是内存,不是代码,那只能是程序本身了,我把网站上的一张图片下了下来 我发现光是打开图片都要很高的占用率: 平时都是1%,下载直接20% 细看图片,发现其像素点之复杂,不是放大5000倍可以解决的 可以看到,这个倍数下还是没有清晰的像素点呈现: 所以,这是对GPU渲染性能的极大考验,也就是说,这么一小块图片都要20%,那么整个网站的帧率是20,每秒就要加载20张,不100%才怪呢(仅限轻薄本) gpu渲染原理 - 百度文库 图片 总结 找到了原因,舒服多了,不会在为显卡不行而发愁了 温馨提示:手机不建议测试o 💻 源码获取: 那么各位,你们的电脑配置有怎样呢,能抗住毒蘑菇么, 毒蘑菇测试源码 下载地址:https://img.01kl.cn/down.php/df333a5af370cfd56e0e946db004caed.zip 提取码: 💬 互动挑战区 在评论区晒出你的测试结果: 例:"RTX4050 测试中帧率稳定 35FPS,显卡温度 78℃!" 🎁 彩蛋:留言区抽取 3 位用户赠送《图形学算法手册》电子版 🛡️ 硬件保护小贴士 测试前关闭:游戏 / 视频剪辑软件等高负载程序 笔记本建议:外接散热底座 + 垫高机身(提升进风量) 异常处理:若出现帧率骤降→立即按「ESC」退出 (📌 提示:测试时长建议不超过 5 分钟,避免硬件过载) -
 免费挪车二维码生成 公益平台 系统源码开源(上传解压既可使用) 上一楼主发布的源码经过本人属于发现一些问题! 安装使用发现点击交互按钮会自动调整引流至第三分,信息安全的不到保证本人修复以下问题。 1.修改背景使其更加柔和协调。 2.修复输入敏感,点击交互按钮跳转第三方。 3.生成二维码均在本地执行不通过第三方接口保障用户数据安全。 4.修复姓名,车牌,电话等逻辑问题方式随意填写。 5.曾加弹窗公告(自行修改内容) 6.增加人机验证,提高安全性。 7.增加底部版权和备案信息(自行修改) 8.优化了代码使其更加流畅环境运行环境压力! 公益站点免费生成cs.bl01.cn/001/7 新公益免费挪车二维码链接https://m.01kl.cn/001/7/ 原版 二维码挪车系统源码 下载地址:https://img.01kl.cn/down.php/6d798107677a4d65dddeb8acd5ed4d05.zip 提取码: UI优化版 优化版源码 下载地址:https://img.01kl.cn/down.php/e1d3ce2a83c2367628caf499262e57bc.7z 提取码: 图片
免费挪车二维码生成 公益平台 系统源码开源(上传解压既可使用) 上一楼主发布的源码经过本人属于发现一些问题! 安装使用发现点击交互按钮会自动调整引流至第三分,信息安全的不到保证本人修复以下问题。 1.修改背景使其更加柔和协调。 2.修复输入敏感,点击交互按钮跳转第三方。 3.生成二维码均在本地执行不通过第三方接口保障用户数据安全。 4.修复姓名,车牌,电话等逻辑问题方式随意填写。 5.曾加弹窗公告(自行修改内容) 6.增加人机验证,提高安全性。 7.增加底部版权和备案信息(自行修改) 8.优化了代码使其更加流畅环境运行环境压力! 公益站点免费生成cs.bl01.cn/001/7 新公益免费挪车二维码链接https://m.01kl.cn/001/7/ 原版 二维码挪车系统源码 下载地址:https://img.01kl.cn/down.php/6d798107677a4d65dddeb8acd5ed4d05.zip 提取码: UI优化版 优化版源码 下载地址:https://img.01kl.cn/down.php/e1d3ce2a83c2367628caf499262e57bc.7z 提取码: 图片 -
![Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能]](https://img.01kl.cn/view.php/b1150caf1d3d90eea1cc381745e83a9b.gif) Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能] 功能介绍 首先我们简单的介绍一下自定义导航栏的功能以及特色 按钮数量随意添加、删除、排序 每个按钮支持自定义图标、自定义文字、自定义尺寸 主题预置了漂亮的多彩SVG图标 链接支持添加标签显示 漂亮的UI设计,颜色、背景、间距、尺寸都精心设计 细节完美!例如:适配所有PC设备,任何尺寸的电脑都可以完美显示 功能设置 进入 主题设置->全局设置->自定义全新导航栏 可以开启此功能、添加链接、根据需要设置功能 添加格式为:导航文字(可添加svg图标代码) || 跳转链接 || 打开方式 打开方式 其中的打开方式可设置为 _self _blank _parent _top _self(默认,在与点击相同的框架中打开链接的文档) _blank(在新窗口或选项卡中打开链接文档) _parent(在父框架中打开链接文档) _top(在窗口的整个主体中打开链接的文档) 导航图标 导航图标可使用主题内置的图标 icon-view: icon-comment: icon-time: icon-search: icon-money: icon-right: icon-left: icon-reply: icon-circle: icon-close: icon-add: icon-add-ring: icon-post: icon-posts: icon-favorite: icon-menu: icon-d-qq: icon-d-weibo: icon-d-wechat: icon-d-email: icon-user: icon-theme: icon-signout: icon-set: icon-signup: icon-user_rp: icon-pan_baidu: icon-lanzou: icon-onedrive: icon-tianyi: icon-menu_2: icon-alipay: icon-baidu: icon-dingtalk: icon-xunlei: icon-123pan: icon-alipan: icon-quark: icon-360yunpan: icon-huawei: icon-xiaomi: icon-gitee: icon-comment-fill: icon-private: icon-hot-fill: icon-hot: icon-topping: icon-topic: icon-plate-fill: icon-extra-points: icon-deduct-points: icon-tags: icon-user-auth: icon-vip_1: icon-vip_2: icon-qzone-color: icon-qq-color: icon-weibo-color: icon-poster-color: icon-copy-color: icon-user-color: icon-user-color-2: icon-add-color: icon-home-color: icon-money-color: icon-order-color: icon-gift-color: icon-security-color: icon-trend-color: icon-msg-color: icon-tag-color: icon-comment-color: icon-wallet-color: icon-money-color-2: icon-merchant-color: icon-medal-color: icon-points-color: icon-book-color: icon-ontop-color: 如需使用自定义HTML图标,可以参考教程: 填写示例 [icon-home-color] 首页 || / [icon-book-color] 文章分类 [icon-plate-fill] 源码资源 || /category/yuanma/ [icon-post] 官方公告 || /category/default/ [icon-tags] 游戏 || /category/youxi/ [icon-security-color] 技术 || /category/jishu/ [icon-poster-color] 壁纸 || /category/bizhi/ [icon-user-color] 日常 || /category/rchang/ [icon-tag-color] 其他页面 [icon-trend-color] 网站统计 || /tongji.html [icon-copy-color] 友情链接 || /yl.html [icon-order-color] 用户留言 || /# [icon-poster-color] 高清壁纸 || /4Kbz.html [icon-wallet-color] 娱乐直播 || /zhibo.html [fa-video-camera] 在线影视 || /cms.html [fa-comments] 闲聊灌水 || /archives/250 [icon-user-auth] 关于白泽 || /start-page.html [icon-tags] 推荐 [icon-order-color]公益目录 || https://file.bl01.cn/ || _blank [icon-money-color]易支付 || https://pay.sskj01.com/ || _blank [icon-points-color]码支付 || https://mpay.01kl.cn/ || _blank [icon-home-color]熵枢科技 || https://www.sskj01.com/ || _blank [icon-hot]挪车二维码 || https://cs.bl01.cn/001/7/ || _blank [icon-copy-color]毒蘑菇 || //cs.bl01.cn/001/1/ || _blank [icon-book-color]随机点名 || https://cs.bl01.cn/001/2/%E5%8F%8C%E8%89%B2%E7%90%83%E7%8F%AD%E7%BA%A7%E7%82%B9%E5%90%8D%E7%B3%BB%E7%BB%9F.html || _blank
Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能] 功能介绍 首先我们简单的介绍一下自定义导航栏的功能以及特色 按钮数量随意添加、删除、排序 每个按钮支持自定义图标、自定义文字、自定义尺寸 主题预置了漂亮的多彩SVG图标 链接支持添加标签显示 漂亮的UI设计,颜色、背景、间距、尺寸都精心设计 细节完美!例如:适配所有PC设备,任何尺寸的电脑都可以完美显示 功能设置 进入 主题设置->全局设置->自定义全新导航栏 可以开启此功能、添加链接、根据需要设置功能 添加格式为:导航文字(可添加svg图标代码) || 跳转链接 || 打开方式 打开方式 其中的打开方式可设置为 _self _blank _parent _top _self(默认,在与点击相同的框架中打开链接的文档) _blank(在新窗口或选项卡中打开链接文档) _parent(在父框架中打开链接文档) _top(在窗口的整个主体中打开链接的文档) 导航图标 导航图标可使用主题内置的图标 icon-view: icon-comment: icon-time: icon-search: icon-money: icon-right: icon-left: icon-reply: icon-circle: icon-close: icon-add: icon-add-ring: icon-post: icon-posts: icon-favorite: icon-menu: icon-d-qq: icon-d-weibo: icon-d-wechat: icon-d-email: icon-user: icon-theme: icon-signout: icon-set: icon-signup: icon-user_rp: icon-pan_baidu: icon-lanzou: icon-onedrive: icon-tianyi: icon-menu_2: icon-alipay: icon-baidu: icon-dingtalk: icon-xunlei: icon-123pan: icon-alipan: icon-quark: icon-360yunpan: icon-huawei: icon-xiaomi: icon-gitee: icon-comment-fill: icon-private: icon-hot-fill: icon-hot: icon-topping: icon-topic: icon-plate-fill: icon-extra-points: icon-deduct-points: icon-tags: icon-user-auth: icon-vip_1: icon-vip_2: icon-qzone-color: icon-qq-color: icon-weibo-color: icon-poster-color: icon-copy-color: icon-user-color: icon-user-color-2: icon-add-color: icon-home-color: icon-money-color: icon-order-color: icon-gift-color: icon-security-color: icon-trend-color: icon-msg-color: icon-tag-color: icon-comment-color: icon-wallet-color: icon-money-color-2: icon-merchant-color: icon-medal-color: icon-points-color: icon-book-color: icon-ontop-color: 如需使用自定义HTML图标,可以参考教程: 填写示例 [icon-home-color] 首页 || / [icon-book-color] 文章分类 [icon-plate-fill] 源码资源 || /category/yuanma/ [icon-post] 官方公告 || /category/default/ [icon-tags] 游戏 || /category/youxi/ [icon-security-color] 技术 || /category/jishu/ [icon-poster-color] 壁纸 || /category/bizhi/ [icon-user-color] 日常 || /category/rchang/ [icon-tag-color] 其他页面 [icon-trend-color] 网站统计 || /tongji.html [icon-copy-color] 友情链接 || /yl.html [icon-order-color] 用户留言 || /# [icon-poster-color] 高清壁纸 || /4Kbz.html [icon-wallet-color] 娱乐直播 || /zhibo.html [fa-video-camera] 在线影视 || /cms.html [fa-comments] 闲聊灌水 || /archives/250 [icon-user-auth] 关于白泽 || /start-page.html [icon-tags] 推荐 [icon-order-color]公益目录 || https://file.bl01.cn/ || _blank [icon-money-color]易支付 || https://pay.sskj01.com/ || _blank [icon-points-color]码支付 || https://mpay.01kl.cn/ || _blank [icon-home-color]熵枢科技 || https://www.sskj01.com/ || _blank [icon-hot]挪车二维码 || https://cs.bl01.cn/001/7/ || _blank [icon-copy-color]毒蘑菇 || //cs.bl01.cn/001/1/ || _blank [icon-book-color]随机点名 || https://cs.bl01.cn/001/2/%E5%8F%8C%E8%89%B2%E7%90%83%E7%8F%AD%E7%BA%A7%E7%82%B9%E5%90%8D%E7%B3%BB%E7%BB%9F.html || _blank -
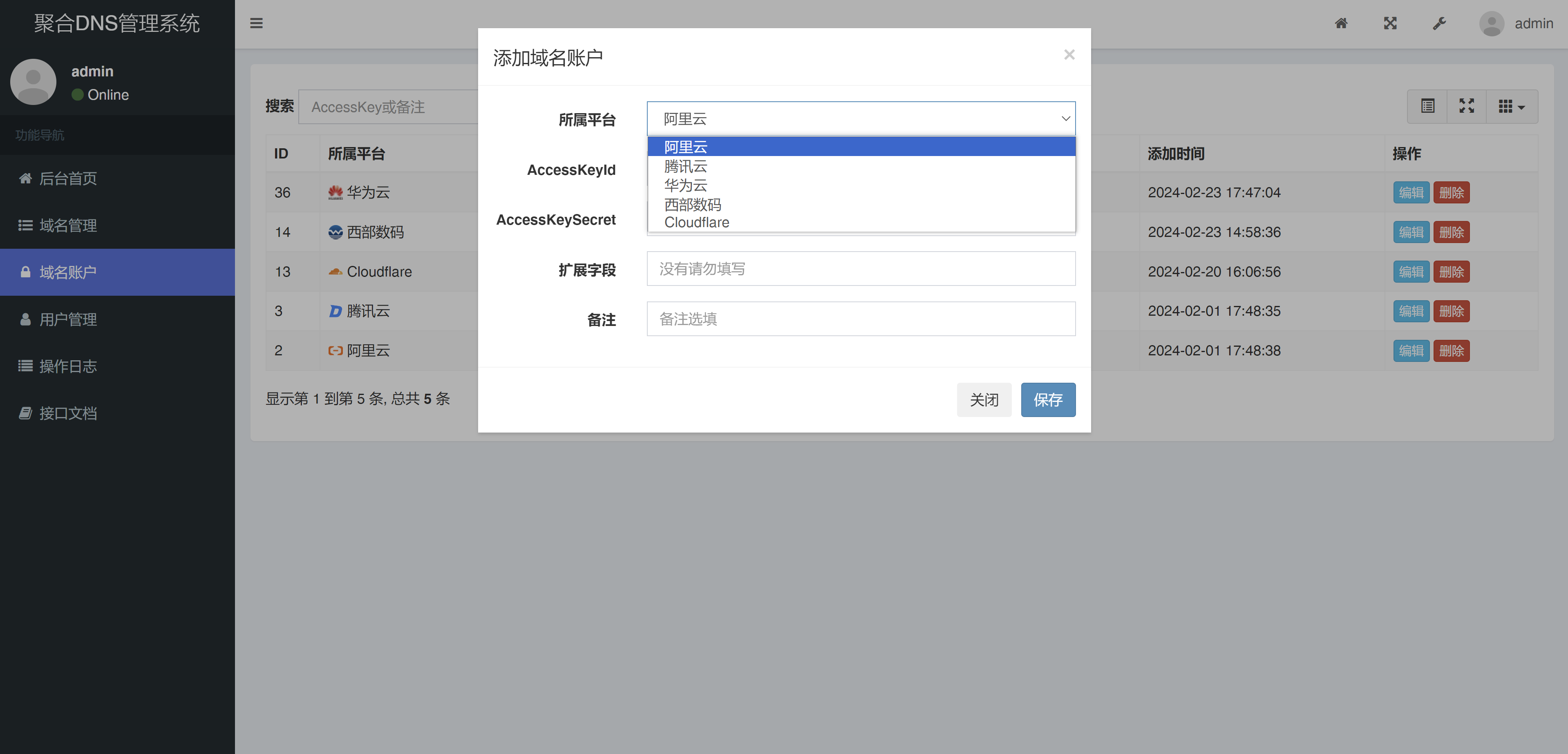
 彩虹聚合DNS管理系统v2.7更新 聚合DNS管理系统 (https://github.com/netcccyun/dnsmgr)可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、百度云、西部数码、火山引擎、DNSLA、CloudFlare、Namesilo。 功能特性: 多用户管理,可为每个用户可分配不同的域名解析权限 提供API接口,可获取域名单独的登录链接,方便各种IDC系统对接 容灾切换功能,支持ping、tcp、http(s)检测协议并自动暂停/修改域名解析,并支持邮件、微信公众号、TG群机器人通知 CF优选IP功能,支持获取最新的Cloudflare优选IP,并自动更新到解析记录 SSL证书申请与自动部署功能,支持从Let's Encrypt等渠道申请SSL证书,并自动部署到各种面板、云服务商、服务器等 部署方法: 1、运行环境要求PHP7.4+,MySQL5.6+ 2、设置网站运行目录为public 3、设置伪静态为ThinkPHP 4、访问网站,会自动跳转到安装页面,根据提示安装完成 5、访问首页登录控制面板 源码下载 彩虹聚合DNS管理系统v2.7更新 下载地址:https://file.bl01.cn/Source%20code/dnsmgr_2.7.1.zip 提取码: 演示截图 添加域名账户 图片 域名管理列表 图片 域名DNS解析管理,支持批量操作 图片 用户管理添加用户,支持为用户开启API接口 图片 CF优选IP功能,添加优选IP任务 CF优选IP功能,添加优选IP任务图片 SSL证书申请功能 图片 图片 SSL证书自动部署功能 图片 图片 项目地址: https://github.com/netcccyun/dnsmgr 版权属于: 缤纷彩虹天地原文地址: https://blog.cccyun.cn/post-526.html 记录作者:白泽 需要下架邮箱:aying1019@163.com
彩虹聚合DNS管理系统v2.7更新 聚合DNS管理系统 (https://github.com/netcccyun/dnsmgr)可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、百度云、西部数码、火山引擎、DNSLA、CloudFlare、Namesilo。 功能特性: 多用户管理,可为每个用户可分配不同的域名解析权限 提供API接口,可获取域名单独的登录链接,方便各种IDC系统对接 容灾切换功能,支持ping、tcp、http(s)检测协议并自动暂停/修改域名解析,并支持邮件、微信公众号、TG群机器人通知 CF优选IP功能,支持获取最新的Cloudflare优选IP,并自动更新到解析记录 SSL证书申请与自动部署功能,支持从Let's Encrypt等渠道申请SSL证书,并自动部署到各种面板、云服务商、服务器等 部署方法: 1、运行环境要求PHP7.4+,MySQL5.6+ 2、设置网站运行目录为public 3、设置伪静态为ThinkPHP 4、访问网站,会自动跳转到安装页面,根据提示安装完成 5、访问首页登录控制面板 源码下载 彩虹聚合DNS管理系统v2.7更新 下载地址:https://file.bl01.cn/Source%20code/dnsmgr_2.7.1.zip 提取码: 演示截图 添加域名账户 图片 域名管理列表 图片 域名DNS解析管理,支持批量操作 图片 用户管理添加用户,支持为用户开启API接口 图片 CF优选IP功能,添加优选IP任务 CF优选IP功能,添加优选IP任务图片 SSL证书申请功能 图片 图片 SSL证书自动部署功能 图片 图片 项目地址: https://github.com/netcccyun/dnsmgr 版权属于: 缤纷彩虹天地原文地址: https://blog.cccyun.cn/post-526.html 记录作者:白泽 需要下架邮箱:aying1019@163.com -
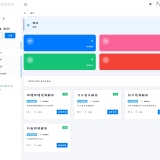
 人工收款平台(兼容易支付接)口后台可以这是支付宝官方收款易支付和平台内置接口(开源) 人工收款支付插件平台 项目概述 这是一个基于React的前端支付管理系统,支持微信、QQ、支付宝等多种支付方式,提供完整的支付流程管理和后台管理功能。 支付逻辑通过平台发起支付客户看到页面有QQ微信支付宝的账号添加站长复制订单号完成转账后站长通过订单号去完成审核完成回调支付成功。 还有部分功能没有完善有能力请自行修改 没有功能的只能慢慢等待下个版本目前只简单测试 部署方式 宝塔面板部署指南 环境准备 安装宝塔面板(建议7.9+版本) 在宝塔面板中安装以下软件: Nginx 1.20+ MySQL 5.7+(如需要后端数据库) PM2管理器 5.0+ 上传项目文件 # 将项目上传到服务器,例如: /www/wwwroot/payment_system Node环境配置 在宝塔面板中安装Node.js(建议16.x LTS版本) 在项目目录下执行: npm install npm run build PM2配置 在PM2管理器中添加新项目: 启动文件: src/main.tsx 项目名称: payment_system 运行目录: 项目根目录 Nginx配置 添加新站点,配置如下: server { listen 80; server_name yourdomain.com; root /www/wwwroot/payment_system/dist; index index.html; location / { try_files $uri $uri/ /index.html; } } 申请SSL证书并启用HTTPS 启动服务 在PM2中启动项目 在Nginx中重启服务 常规部署方式 安装依赖 npm install 构建项目 npm run build 运行项目 npm run start 项目结构 src/ - 源代码目录 components/ - 公共组件 pages/ - 页面组件 lib/ - 工具函数和服务 public/ - 静态资源 dist/ - 构建输出目录 环境要求 Node.js 16.x+ npm 8.x+ 或 pnpm 7.x+ 注意事项 生产环境请确保配置正确的环境变量 建议启用HTTPS以确保支付安全 定期备份数据库和配置文件 常见问题 Q: 宝塔面板部署后访问空白? A: 检查Nginx配置是否正确指向dist目录,并确认PM2已正确启动项目 Q: 支付回调失败? A: 检查服务器防火墙设置,确保回调地址可被外网访问 Q: 如何更新代码? A: 在宝塔面板中使用"一键部署"功能或通过git pull更新代码后重新构建 用户端图片展示 图片 图片 图片 图片 图片 图片 图片 后台图片展示 图片 图片 图片 图片 隐藏内容,请前往内页查看详情
人工收款平台(兼容易支付接)口后台可以这是支付宝官方收款易支付和平台内置接口(开源) 人工收款支付插件平台 项目概述 这是一个基于React的前端支付管理系统,支持微信、QQ、支付宝等多种支付方式,提供完整的支付流程管理和后台管理功能。 支付逻辑通过平台发起支付客户看到页面有QQ微信支付宝的账号添加站长复制订单号完成转账后站长通过订单号去完成审核完成回调支付成功。 还有部分功能没有完善有能力请自行修改 没有功能的只能慢慢等待下个版本目前只简单测试 部署方式 宝塔面板部署指南 环境准备 安装宝塔面板(建议7.9+版本) 在宝塔面板中安装以下软件: Nginx 1.20+ MySQL 5.7+(如需要后端数据库) PM2管理器 5.0+ 上传项目文件 # 将项目上传到服务器,例如: /www/wwwroot/payment_system Node环境配置 在宝塔面板中安装Node.js(建议16.x LTS版本) 在项目目录下执行: npm install npm run build PM2配置 在PM2管理器中添加新项目: 启动文件: src/main.tsx 项目名称: payment_system 运行目录: 项目根目录 Nginx配置 添加新站点,配置如下: server { listen 80; server_name yourdomain.com; root /www/wwwroot/payment_system/dist; index index.html; location / { try_files $uri $uri/ /index.html; } } 申请SSL证书并启用HTTPS 启动服务 在PM2中启动项目 在Nginx中重启服务 常规部署方式 安装依赖 npm install 构建项目 npm run build 运行项目 npm run start 项目结构 src/ - 源代码目录 components/ - 公共组件 pages/ - 页面组件 lib/ - 工具函数和服务 public/ - 静态资源 dist/ - 构建输出目录 环境要求 Node.js 16.x+ npm 8.x+ 或 pnpm 7.x+ 注意事项 生产环境请确保配置正确的环境变量 建议启用HTTPS以确保支付安全 定期备份数据库和配置文件 常见问题 Q: 宝塔面板部署后访问空白? A: 检查Nginx配置是否正确指向dist目录,并确认PM2已正确启动项目 Q: 支付回调失败? A: 检查服务器防火墙设置,确保回调地址可被外网访问 Q: 如何更新代码? A: 在宝塔面板中使用"一键部署"功能或通过git pull更新代码后重新构建 用户端图片展示 图片 图片 图片 图片 图片 图片 图片 后台图片展示 图片 图片 图片 图片 隐藏内容,请前往内页查看详情










![Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能]](https://img.01kl.cn/view.php/b1150caf1d3d90eea1cc381745e83a9b.gif?key=619039)