找到
4
篇与
Jeo
相关的结果
-
 Jeo1.4 模板 跳转页面的失效修复方法 跳转页面的失效 失效图片展示 白泽科技园图片 可以更换公益CDN 以下的是两条不同节点cdn css文件 如果看不懂的可以直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 白泽科技园图片 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> </head> <body> <div class='gitee-external-link-wrapper'> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo black" /> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?> ,请关注您的账号安全。</div> <div class='content-link'> <div class='external-link-href'></div> </div> <div style="background:#409eff" class='ui button orange external-link-btn'>继续前往</div> </div> </div> </body> </html> <script> window.is_black = false; (function() { var e = document.querySelector(".external-link-href"); var t = window.atob(new URLSearchParams(location.search).get("url")); if (t && (e.innerText = t, !window.is_black)) { var n = document.querySelector(".external-link-btn"); n && n.addEventListener("click", function() { window.location.href = t }) } }()); </script>第一个是美国节点 已死 第二个是全国节点 有腾讯云提供免费cdn部署包括防御 <link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" /> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> 本地版 优点稳定 缺点小型服务器加载慢 会的可以自己二开 不会的直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } // 获取目标URL $target = $_GET['url'] ?? ''; $decoded = ''; if ($target) { // 安全解码Base64 $decoded = base64_decode(str_pad(strtr($target, '-_', '+/'), strlen($target) % 4, '=')); // 验证URL格式 if (!filter_var($decoded, FILTER_VALIDATE_URL)) { $decoded = '无效的URL格式'; } } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <style> body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f5f7fa; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .redirect-box { background: white; border-radius: 12px; box-shadow: 0 5px 20px rgba(0,0,0,0.1); max-width: 500px; width: 100%; overflow: hidden; } .logo-container { background: #409eff; padding: 25px; text-align: center; } .logo-img { height: 50px; } .content-box { padding: 30px; } .content-title { font-size: 22px; font-weight: bold; color: #333; margin-bottom: 15px; } .content-text { color: #f56c6c; background: #fef0f0; padding: 12px 15px; border-radius: 6px; margin-bottom: 20px; border-left: 4px solid #f56c6c; } .content-link { background: #f8f9fa; border: 1px solid #ebeef5; border-radius: 6px; padding: 15px; margin-bottom: 25px; word-break: break-all; font-size: 15px; color: #606266; } .external-link-btn { display: block; width: 100%; padding: 14px; background: #409eff; color: white; border: none; border-radius: 6px; font-size: 16px; font-weight: 500; cursor: pointer; text-align: center; transition: background 0.3s; } .external-link-btn:hover { background: #66b1ff; } .countdown { text-align: center; margin-top: 15px; color: #909399; font-size: 14px; } </style> </head> <body> <div class='redirect-box'> <div class="logo-container"> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo" /> </div> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?>,请关注您的账号安全。</div> <div class='content-link' id="targetUrl"> <?= htmlspecialchars($decoded ?: '未提供有效跳转链接') ?> </div> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> <button class='external-link-btn' id="redirectBtn">继续前往</button> <div class="countdown">将在 <span id="countdown">5</span> 秒后自动跳转</div> <?php else: ?> <button class='external-link-btn' style="background: #909399" disabled>无法跳转</button> <?php endif; ?> </div> </div> <script> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> // 倒计时自动跳转 var count = 5; var countdownEl = document.getElementById('countdown'); var timer = setInterval(function() { count--; countdownEl.textContent = count; if (count <= 0) { clearInterval(timer); window.location.href = "<?= $decoded ?>"; } }, 1000); // 手动跳转 document.getElementById('redirectBtn').addEventListener('click', function() { clearInterval(timer); window.location.href = "<?= $decoded ?>"; }); <?php endif; ?> </script> </body> </html>作者介绍 作者:白泽 版权:白泽 邮箱:aying1019@163.com QQ:3105919063 有问题可联系邮箱或者点击关于加好友咨询然后就是服务器的本地优化了这里可以看往期链接在下 Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量 typecho博客Joe模板以及其他模板通用优化教程,适用所有主题 宝塔面板优化教程:低配置与小带宽环境下的加速方案 BBR 需要内核4.9以上 2025年最新的教程来了 之前的大部分是用不了的看最新的这个吧! 4天前发布 / 未收录,已推送
Jeo1.4 模板 跳转页面的失效修复方法 跳转页面的失效 失效图片展示 白泽科技园图片 可以更换公益CDN 以下的是两条不同节点cdn css文件 如果看不懂的可以直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 白泽科技园图片 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> </head> <body> <div class='gitee-external-link-wrapper'> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo black" /> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?> ,请关注您的账号安全。</div> <div class='content-link'> <div class='external-link-href'></div> </div> <div style="background:#409eff" class='ui button orange external-link-btn'>继续前往</div> </div> </div> </body> </html> <script> window.is_black = false; (function() { var e = document.querySelector(".external-link-href"); var t = window.atob(new URLSearchParams(location.search).get("url")); if (t && (e.innerText = t, !window.is_black)) { var n = document.querySelector(".external-link-btn"); n && n.addEventListener("click", function() { window.location.href = t }) } }()); </script>第一个是美国节点 已死 第二个是全国节点 有腾讯云提供免费cdn部署包括防御 <link rel="stylesheet" media="all" href="https://file.bl01.cn/CDN/css/goto.css" /> <link rel="stylesheet" media="all" href="https://cdn.01kl.cn/CDN/css/goto.css" /> 本地版 优点稳定 缺点小型服务器加载慢 会的可以自己二开 不会的直接复制下面的代码粘贴到路径usr/themes/joe/module/goto.css文件 <?php if (!defined('__TYPECHO_ROOT_DIR__') || empty($_SERVER['HTTP_HOST'])) { http_response_code(404); exit; } // 获取目标URL $target = $_GET['url'] ?? ''; $decoded = ''; if ($target) { // 安全解码Base64 $decoded = base64_decode(str_pad(strtr($target, '-_', '+/'), strlen($target) % 4, '=')); // 验证URL格式 if (!filter_var($decoded, FILTER_VALIDATE_URL)) { $decoded = '无效的URL格式'; } } ?> <!DOCTYPE html> <html lang='zh-CN'> <head> <meta name="referrer" content="no-referrer"> <title>即将跳转到外部网站 - <?= $this->options->title ?></title> <meta content='noindex, nofollow' name='robots'> <meta charset='utf-8'> <link rel="shortcut icon" href="<?= $this->options->JFavicon ?>" /> <meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1.0, user-scalable=no' name='viewport'> <style> body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; background: #f5f7fa; margin: 0; padding: 20px; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .redirect-box { background: white; border-radius: 12px; box-shadow: 0 5px 20px rgba(0,0,0,0.1); max-width: 500px; width: 100%; overflow: hidden; } .logo-container { background: #409eff; padding: 25px; text-align: center; } .logo-img { height: 50px; } .content-box { padding: 30px; } .content-title { font-size: 22px; font-weight: bold; color: #333; margin-bottom: 15px; } .content-text { color: #f56c6c; background: #fef0f0; padding: 12px 15px; border-radius: 6px; margin-bottom: 20px; border-left: 4px solid #f56c6c; } .content-link { background: #f8f9fa; border: 1px solid #ebeef5; border-radius: 6px; padding: 15px; margin-bottom: 25px; word-break: break-all; font-size: 15px; color: #606266; } .external-link-btn { display: block; width: 100%; padding: 14px; background: #409eff; color: white; border: none; border-radius: 6px; font-size: 16px; font-weight: 500; cursor: pointer; text-align: center; transition: background 0.3s; } .external-link-btn:hover { background: #66b1ff; } .countdown { text-align: center; margin-top: 15px; color: #909399; font-size: 14px; } </style> </head> <body> <div class='redirect-box'> <div class="logo-container"> <img class="logo-img" src="<?= $this->options->JLogo ?>" alt="Logo" /> </div> <div class='content-box'> <div class='content-title'>即将跳转到外部网站</div> <div class='content-text'>您将要访问的链接不属于 <?= $this->options->title ?>,请关注您的账号安全。</div> <div class='content-link' id="targetUrl"> <?= htmlspecialchars($decoded ?: '未提供有效跳转链接') ?> </div> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> <button class='external-link-btn' id="redirectBtn">继续前往</button> <div class="countdown">将在 <span id="countdown">5</span> 秒后自动跳转</div> <?php else: ?> <button class='external-link-btn' style="background: #909399" disabled>无法跳转</button> <?php endif; ?> </div> </div> <script> <?php if ($decoded && filter_var($decoded, FILTER_VALIDATE_URL)): ?> // 倒计时自动跳转 var count = 5; var countdownEl = document.getElementById('countdown'); var timer = setInterval(function() { count--; countdownEl.textContent = count; if (count <= 0) { clearInterval(timer); window.location.href = "<?= $decoded ?>"; } }, 1000); // 手动跳转 document.getElementById('redirectBtn').addEventListener('click', function() { clearInterval(timer); window.location.href = "<?= $decoded ?>"; }); <?php endif; ?> </script> </body> </html>作者介绍 作者:白泽 版权:白泽 邮箱:aying1019@163.com QQ:3105919063 有问题可联系邮箱或者点击关于加好友咨询然后就是服务器的本地优化了这里可以看往期链接在下 Typecho的Joe模板那些更可以替换静态资源cdn优化运行速度和承载量 typecho博客Joe模板以及其他模板通用优化教程,适用所有主题 宝塔面板优化教程:低配置与小带宽环境下的加速方案 BBR 需要内核4.9以上 2025年最新的教程来了 之前的大部分是用不了的看最新的这个吧! 4天前发布 / 未收录,已推送 -
![Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能]](https://img.01kl.cn/view.php/b1150caf1d3d90eea1cc381745e83a9b.gif) Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能] 功能介绍 首先我们简单的介绍一下自定义导航栏的功能以及特色 按钮数量随意添加、删除、排序 每个按钮支持自定义图标、自定义文字、自定义尺寸 主题预置了漂亮的多彩SVG图标 链接支持添加标签显示 漂亮的UI设计,颜色、背景、间距、尺寸都精心设计 细节完美!例如:适配所有PC设备,任何尺寸的电脑都可以完美显示 功能设置 进入 主题设置->全局设置->自定义全新导航栏 可以开启此功能、添加链接、根据需要设置功能 添加格式为:导航文字(可添加svg图标代码) || 跳转链接 || 打开方式 打开方式 其中的打开方式可设置为 _self _blank _parent _top _self(默认,在与点击相同的框架中打开链接的文档) _blank(在新窗口或选项卡中打开链接文档) _parent(在父框架中打开链接文档) _top(在窗口的整个主体中打开链接的文档) 导航图标 导航图标可使用主题内置的图标 icon-view: icon-comment: icon-time: icon-search: icon-money: icon-right: icon-left: icon-reply: icon-circle: icon-close: icon-add: icon-add-ring: icon-post: icon-posts: icon-favorite: icon-menu: icon-d-qq: icon-d-weibo: icon-d-wechat: icon-d-email: icon-user: icon-theme: icon-signout: icon-set: icon-signup: icon-user_rp: icon-pan_baidu: icon-lanzou: icon-onedrive: icon-tianyi: icon-menu_2: icon-alipay: icon-baidu: icon-dingtalk: icon-xunlei: icon-123pan: icon-alipan: icon-quark: icon-360yunpan: icon-huawei: icon-xiaomi: icon-gitee: icon-comment-fill: icon-private: icon-hot-fill: icon-hot: icon-topping: icon-topic: icon-plate-fill: icon-extra-points: icon-deduct-points: icon-tags: icon-user-auth: icon-vip_1: icon-vip_2: icon-qzone-color: icon-qq-color: icon-weibo-color: icon-poster-color: icon-copy-color: icon-user-color: icon-user-color-2: icon-add-color: icon-home-color: icon-money-color: icon-order-color: icon-gift-color: icon-security-color: icon-trend-color: icon-msg-color: icon-tag-color: icon-comment-color: icon-wallet-color: icon-money-color-2: icon-merchant-color: icon-medal-color: icon-points-color: icon-book-color: icon-ontop-color: 如需使用自定义HTML图标,可以参考教程: 填写示例 [icon-home-color] 首页 || / [icon-book-color] 文章分类 [icon-plate-fill] 源码资源 || /category/yuanma/ [icon-post] 官方公告 || /category/default/ [icon-tags] 游戏 || /category/youxi/ [icon-security-color] 技术 || /category/jishu/ [icon-poster-color] 壁纸 || /category/bizhi/ [icon-user-color] 日常 || /category/rchang/ [icon-tag-color] 其他页面 [icon-trend-color] 网站统计 || /tongji.html [icon-copy-color] 友情链接 || /yl.html [icon-order-color] 用户留言 || /# [icon-poster-color] 高清壁纸 || /4Kbz.html [icon-wallet-color] 娱乐直播 || /zhibo.html [fa-video-camera] 在线影视 || /cms.html [fa-comments] 闲聊灌水 || /archives/250 [icon-user-auth] 关于白泽 || /start-page.html [icon-tags] 推荐 [icon-order-color]公益目录 || https://file.bl01.cn/ || _blank [icon-money-color]易支付 || https://pay.sskj01.com/ || _blank [icon-points-color]码支付 || https://mpay.01kl.cn/ || _blank [icon-home-color]熵枢科技 || https://www.sskj01.com/ || _blank [icon-hot]挪车二维码 || https://cs.bl01.cn/001/7/ || _blank [icon-copy-color]毒蘑菇 || //cs.bl01.cn/001/1/ || _blank [icon-book-color]随机点名 || https://cs.bl01.cn/001/2/%E5%8F%8C%E8%89%B2%E7%90%83%E7%8F%AD%E7%BA%A7%E7%82%B9%E5%90%8D%E7%B3%BB%E7%BB%9F.html || _blank
Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能] 功能介绍 首先我们简单的介绍一下自定义导航栏的功能以及特色 按钮数量随意添加、删除、排序 每个按钮支持自定义图标、自定义文字、自定义尺寸 主题预置了漂亮的多彩SVG图标 链接支持添加标签显示 漂亮的UI设计,颜色、背景、间距、尺寸都精心设计 细节完美!例如:适配所有PC设备,任何尺寸的电脑都可以完美显示 功能设置 进入 主题设置->全局设置->自定义全新导航栏 可以开启此功能、添加链接、根据需要设置功能 添加格式为:导航文字(可添加svg图标代码) || 跳转链接 || 打开方式 打开方式 其中的打开方式可设置为 _self _blank _parent _top _self(默认,在与点击相同的框架中打开链接的文档) _blank(在新窗口或选项卡中打开链接文档) _parent(在父框架中打开链接文档) _top(在窗口的整个主体中打开链接的文档) 导航图标 导航图标可使用主题内置的图标 icon-view: icon-comment: icon-time: icon-search: icon-money: icon-right: icon-left: icon-reply: icon-circle: icon-close: icon-add: icon-add-ring: icon-post: icon-posts: icon-favorite: icon-menu: icon-d-qq: icon-d-weibo: icon-d-wechat: icon-d-email: icon-user: icon-theme: icon-signout: icon-set: icon-signup: icon-user_rp: icon-pan_baidu: icon-lanzou: icon-onedrive: icon-tianyi: icon-menu_2: icon-alipay: icon-baidu: icon-dingtalk: icon-xunlei: icon-123pan: icon-alipan: icon-quark: icon-360yunpan: icon-huawei: icon-xiaomi: icon-gitee: icon-comment-fill: icon-private: icon-hot-fill: icon-hot: icon-topping: icon-topic: icon-plate-fill: icon-extra-points: icon-deduct-points: icon-tags: icon-user-auth: icon-vip_1: icon-vip_2: icon-qzone-color: icon-qq-color: icon-weibo-color: icon-poster-color: icon-copy-color: icon-user-color: icon-user-color-2: icon-add-color: icon-home-color: icon-money-color: icon-order-color: icon-gift-color: icon-security-color: icon-trend-color: icon-msg-color: icon-tag-color: icon-comment-color: icon-wallet-color: icon-money-color-2: icon-merchant-color: icon-medal-color: icon-points-color: icon-book-color: icon-ontop-color: 如需使用自定义HTML图标,可以参考教程: 填写示例 [icon-home-color] 首页 || / [icon-book-color] 文章分类 [icon-plate-fill] 源码资源 || /category/yuanma/ [icon-post] 官方公告 || /category/default/ [icon-tags] 游戏 || /category/youxi/ [icon-security-color] 技术 || /category/jishu/ [icon-poster-color] 壁纸 || /category/bizhi/ [icon-user-color] 日常 || /category/rchang/ [icon-tag-color] 其他页面 [icon-trend-color] 网站统计 || /tongji.html [icon-copy-color] 友情链接 || /yl.html [icon-order-color] 用户留言 || /# [icon-poster-color] 高清壁纸 || /4Kbz.html [icon-wallet-color] 娱乐直播 || /zhibo.html [fa-video-camera] 在线影视 || /cms.html [fa-comments] 闲聊灌水 || /archives/250 [icon-user-auth] 关于白泽 || /start-page.html [icon-tags] 推荐 [icon-order-color]公益目录 || https://file.bl01.cn/ || _blank [icon-money-color]易支付 || https://pay.sskj01.com/ || _blank [icon-points-color]码支付 || https://mpay.01kl.cn/ || _blank [icon-home-color]熵枢科技 || https://www.sskj01.com/ || _blank [icon-hot]挪车二维码 || https://cs.bl01.cn/001/7/ || _blank [icon-copy-color]毒蘑菇 || //cs.bl01.cn/001/1/ || _blank [icon-book-color]随机点名 || https://cs.bl01.cn/001/2/%E5%8F%8C%E8%89%B2%E7%90%83%E7%8F%AD%E7%BA%A7%E7%82%B9%E5%90%8D%E7%B3%BB%E7%BB%9F.html || _blank -
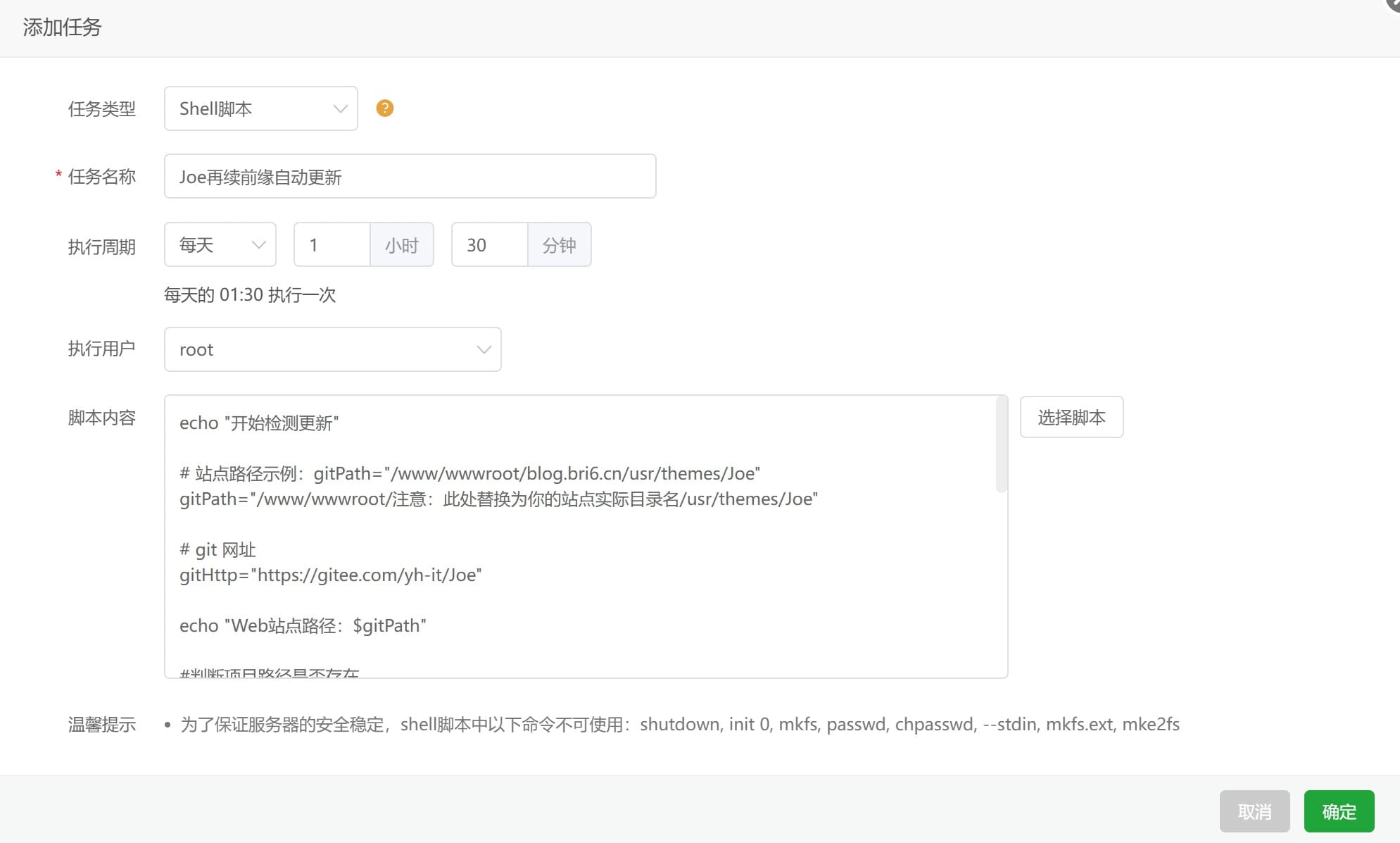
 Typecho Joe再续前缘实现自动更新 首先,在宝塔终端执行添加主题安全目录到 Git 全局配置的命令 添加主题安全目录到 Git 全局配置的命令执行完成后会没有任何返回内容,这代表已经成功了 添加主题安全目录到 Git 的全局配置后在宝塔计划任务处添加Shell脚本或bat脚本,脚本内容为#!/bin/bash echo "开始检测更新" # 主题目录示例:/www/wwwroot/blog.xxx.xxx/usr/themes/Joe gitPath="这里填写你的主题目录" # git 网址 gitHttp="https://gitee.com/yh-it/Joe" echo "Web站点路径:$gitPath" #判断项目路径是否存在 if [ -d "$gitPath" ]; then cd $gitPath #判断是否存在git目录 if [ ! -d ".git" ]; then echo "在该目录下克隆 git" git clone $gitHttp gittemp mv gittemp/.git . rm -rf gittemp fi #拉取最新的项目文件 sudo git reset --hard origin/master sudo git pull #设置目录权限 chown -R www:www $gitPath echo "更新完毕" exit else echo "该项目路径不存在" exit fi宝塔脚本部署添加任务计划图片
Typecho Joe再续前缘实现自动更新 首先,在宝塔终端执行添加主题安全目录到 Git 全局配置的命令 添加主题安全目录到 Git 全局配置的命令执行完成后会没有任何返回内容,这代表已经成功了 添加主题安全目录到 Git 的全局配置后在宝塔计划任务处添加Shell脚本或bat脚本,脚本内容为#!/bin/bash echo "开始检测更新" # 主题目录示例:/www/wwwroot/blog.xxx.xxx/usr/themes/Joe gitPath="这里填写你的主题目录" # git 网址 gitHttp="https://gitee.com/yh-it/Joe" echo "Web站点路径:$gitPath" #判断项目路径是否存在 if [ -d "$gitPath" ]; then cd $gitPath #判断是否存在git目录 if [ ! -d ".git" ]; then echo "在该目录下克隆 git" git clone $gitHttp gittemp mv gittemp/.git . rm -rf gittemp fi #拉取最新的项目文件 sudo git reset --hard origin/master sudo git pull #设置目录权限 chown -R www:www $gitPath echo "更新完毕" exit else echo "该项目路径不存在" exit fi宝塔脚本部署添加任务计划图片 -
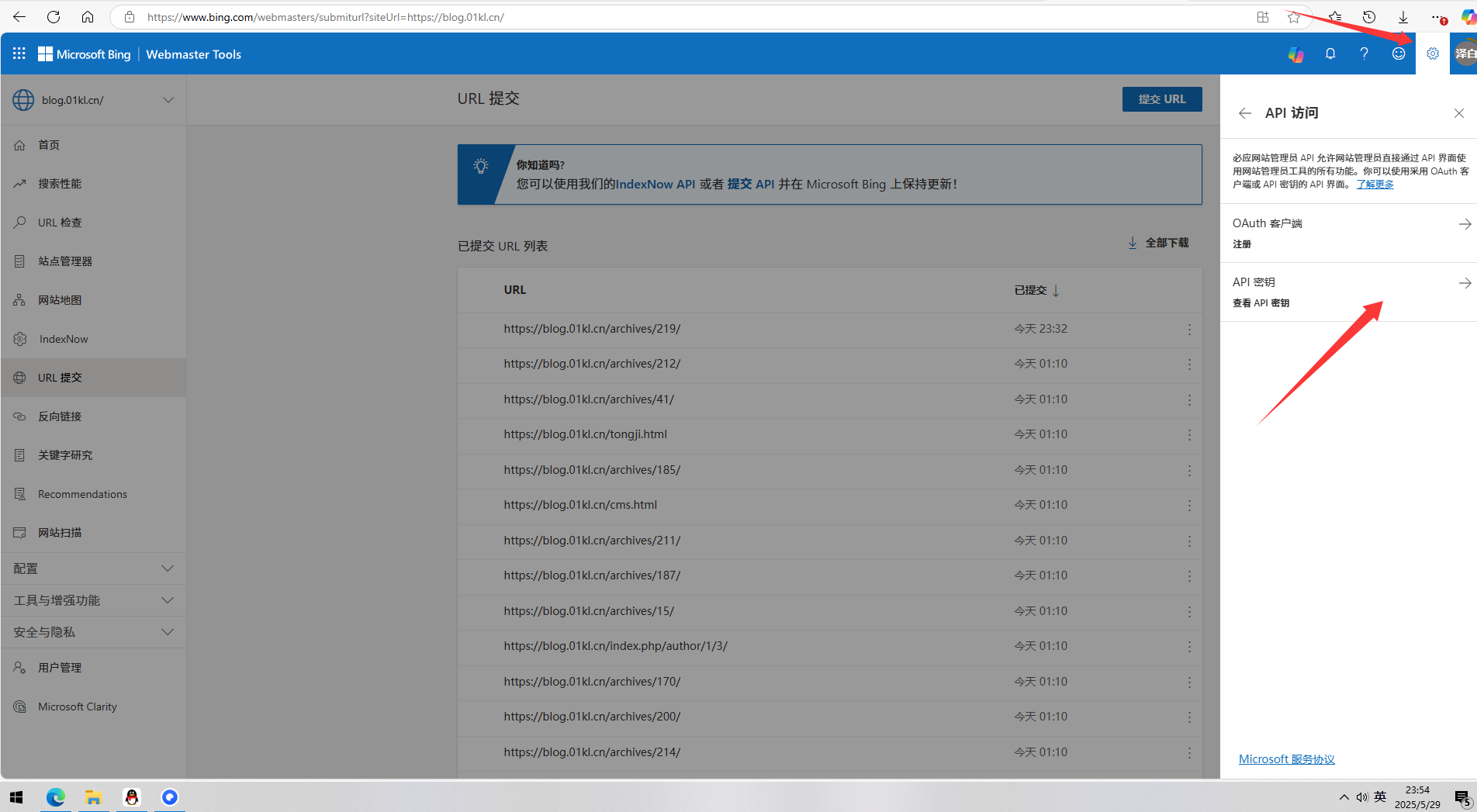
 typecho博客框架的Joe模板怎么自动URL收录链接提交 怎么自动收录 其这个并不难而且很简单但是最近群里有人问那就稍微发一下ai回答并不是所有人都可以都能看得懂,其实我感觉ai已经是回答的很清楚了不知道为什么有人会看不懂。那么也不废话了,开始教程吧! 必应APi获取地址 卡片描述 - APi的注册和获取地址 https://www.bing.com/webmasters/home?siteUrl= 第一步注册 第二步绑定收录域名 看到主页点击设置 第三步点击获取APi 必应API图片 百度APi获取 获取地址https://ziyuan.baidu.com/linksubmit/index?site= 第一步注册 第二部绑定收录域名 第三步点普通收录 百度收录APi图片 最后一步打开Joe模板的设置 找到文章设置下滑 找到百度推送Token 和必应推送Token 把APi填写到里面就可以了 这样点击一次就可以自动提交一次了很方便也不动自己手动提交了 最好生成文章地图更方便高效 如图所示 Joe模板图片
typecho博客框架的Joe模板怎么自动URL收录链接提交 怎么自动收录 其这个并不难而且很简单但是最近群里有人问那就稍微发一下ai回答并不是所有人都可以都能看得懂,其实我感觉ai已经是回答的很清楚了不知道为什么有人会看不懂。那么也不废话了,开始教程吧! 必应APi获取地址 卡片描述 - APi的注册和获取地址 https://www.bing.com/webmasters/home?siteUrl= 第一步注册 第二步绑定收录域名 看到主页点击设置 第三步点击获取APi 必应API图片 百度APi获取 获取地址https://ziyuan.baidu.com/linksubmit/index?site= 第一步注册 第二部绑定收录域名 第三步点普通收录 百度收录APi图片 最后一步打开Joe模板的设置 找到文章设置下滑 找到百度推送Token 和必应推送Token 把APi填写到里面就可以了 这样点击一次就可以自动提交一次了很方便也不动自己手动提交了 最好生成文章地图更方便高效 如图所示 Joe模板图片

![Joe再续前缘全新自定义导航栏+导航图标设置教程 [V1.33新功能]](https://img.01kl.cn/view.php/b1150caf1d3d90eea1cc381745e83a9b.gif?key=312108)