找到
47
篇与
PHP
相关的结果
-
 前端UI必备艺术字体100+ 前端UI必备艺术字体100+ 前端UI开发少不了艺术字体,主要有以下原因: 提升视觉吸引力 • 艺术字体具有独特的设计风格和造型,能为界面增添个性与创意,吸引用户注意力。比如,在电商APP的促销活动页面,使用夸张、醒目的艺术字体来展示“限时折扣”等关键信息,可快速抓住用户眼球,激发其购买欲望。 塑造品牌形象 • 独特的艺术字体有助于强化品牌识别度,让用户在浏览界面时迅速联想到品牌。像可口可乐的logo字体,具有极高的辨识度和独特性,当它出现在产品包装或宣传界面上时,能让消费者一眼认出并记住品牌。 增强信息传达 • 不同风格的艺术字体可用于区分不同类型的信息,使界面信息层次更清晰。在新闻类APP中,用庄重的字体表示标题,用简洁的字体表示正文,用活泼的字体表示评论区等,方便用户快速定位和识别不同内容。同时,通过艺术字体的设计,还能突出关键信息,引导用户的视觉流程。 提升用户体验 • 合适的艺术字体可以营造出舒适的阅读和操作氛围,使用户在使用界面时感到愉悦和轻松。比如,在阅读类APP中,选择线条柔和、间距适中的艺术字体,能减少用户眼睛的疲劳,提升阅读体验。 艺术字体包100+ 链接:https://pan.baidu.com/s/1cb0YvopUTx3kubFVVytQJQ?pwd=c96A
前端UI必备艺术字体100+ 前端UI必备艺术字体100+ 前端UI开发少不了艺术字体,主要有以下原因: 提升视觉吸引力 • 艺术字体具有独特的设计风格和造型,能为界面增添个性与创意,吸引用户注意力。比如,在电商APP的促销活动页面,使用夸张、醒目的艺术字体来展示“限时折扣”等关键信息,可快速抓住用户眼球,激发其购买欲望。 塑造品牌形象 • 独特的艺术字体有助于强化品牌识别度,让用户在浏览界面时迅速联想到品牌。像可口可乐的logo字体,具有极高的辨识度和独特性,当它出现在产品包装或宣传界面上时,能让消费者一眼认出并记住品牌。 增强信息传达 • 不同风格的艺术字体可用于区分不同类型的信息,使界面信息层次更清晰。在新闻类APP中,用庄重的字体表示标题,用简洁的字体表示正文,用活泼的字体表示评论区等,方便用户快速定位和识别不同内容。同时,通过艺术字体的设计,还能突出关键信息,引导用户的视觉流程。 提升用户体验 • 合适的艺术字体可以营造出舒适的阅读和操作氛围,使用户在使用界面时感到愉悦和轻松。比如,在阅读类APP中,选择线条柔和、间距适中的艺术字体,能减少用户眼睛的疲劳,提升阅读体验。 艺术字体包100+ 链接:https://pan.baidu.com/s/1cb0YvopUTx3kubFVVytQJQ?pwd=c96A -
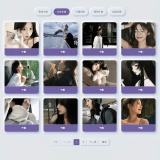
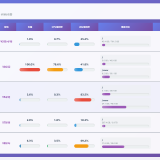
 残月头像阁 残月头像阁 残月头像阁 使用说明: 直接上传服务器即可 项目简介 残月头像阁是一个简洁美观的头像网站开源程序 支持快速部署与自定义 采用拟态(Neumorphism)设计风格,提供多种分类的头像 功能特性 🖼️ 多分类头像展示(男生、女生、卡通、情侣、动漫) ⬇️ 头像下载功能 📱 响应式设计,适配各种设备 🔄 分页浏览,每页12个头像 🎨 拟态UI设计,视觉舒适 技术特点 前端技术 纯原生PHP实现,零框架依赖 响应式CSS布局,完美适配移动端 懒加载技术优化页面性能 后端技术 安全的文件下载处理机制 智能分页算法 防目录遍历等安全措施 设计理念 视觉设计 柔和的拟态阴影效果 紫色系配色方案,专业而不失活力 卡片式布局突出重点内容 交互设计 悬停动画增强操作反馈 明确的当前状态指示 符合直觉的导航结构 版权信息 本项目为开源项目,仅限用于个人和非商业用途 下载链接: https://1771245847.lanzouq.com/im4tu31ub7xg
残月头像阁 残月头像阁 残月头像阁 使用说明: 直接上传服务器即可 项目简介 残月头像阁是一个简洁美观的头像网站开源程序 支持快速部署与自定义 采用拟态(Neumorphism)设计风格,提供多种分类的头像 功能特性 🖼️ 多分类头像展示(男生、女生、卡通、情侣、动漫) ⬇️ 头像下载功能 📱 响应式设计,适配各种设备 🔄 分页浏览,每页12个头像 🎨 拟态UI设计,视觉舒适 技术特点 前端技术 纯原生PHP实现,零框架依赖 响应式CSS布局,完美适配移动端 懒加载技术优化页面性能 后端技术 安全的文件下载处理机制 智能分页算法 防目录遍历等安全措施 设计理念 视觉设计 柔和的拟态阴影效果 紫色系配色方案,专业而不失活力 卡片式布局突出重点内容 交互设计 悬停动画增强操作反馈 明确的当前状态指示 符合直觉的导航结构 版权信息 本项目为开源项目,仅限用于个人和非商业用途 下载链接: https://1771245847.lanzouq.com/im4tu31ub7xg -
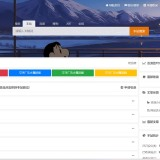
 好看的服务器测速页 好看的服务器测速页,需要的同学进来看看。 源码需要放服务器上,放本地浏览器打开可能用不了, 这个是github开源的speedtest源码,只对外观UI进行了美化,楼下有前后对比图片,图一美化版,图二原版。 有感兴趣的同学可以自行再优化,目前可能还存在一些BUG哈 【美化版链接】: https://wwqi.lanzoue.com/iwykT328a9ng 【原版代码】:https://wwqi.lanzoue.com/i2Ddh328abni 免责声明: 有关资源均来自网络收集与网友提供,任何涉及商业盈利目的的均不得使用,否则产生的一切后果将由您自己承担! 如果本帖存在的内容对您和您的利益产生损害,请立即通知我,将在最短时间内对其做出删除处理。
好看的服务器测速页 好看的服务器测速页,需要的同学进来看看。 源码需要放服务器上,放本地浏览器打开可能用不了, 这个是github开源的speedtest源码,只对外观UI进行了美化,楼下有前后对比图片,图一美化版,图二原版。 有感兴趣的同学可以自行再优化,目前可能还存在一些BUG哈 【美化版链接】: https://wwqi.lanzoue.com/iwykT328a9ng 【原版代码】:https://wwqi.lanzoue.com/i2Ddh328abni 免责声明: 有关资源均来自网络收集与网友提供,任何涉及商业盈利目的的均不得使用,否则产生的一切后果将由您自己承担! 如果本帖存在的内容对您和您的利益产生损害,请立即通知我,将在最短时间内对其做出删除处理。 -
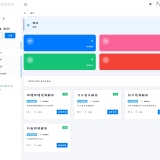
 霄欧API管理系统-开源版 霄欧API管理系统-开源版 霄欧 API管理系统 基于葫芦侠三楼社区技术分享板块「我在你家对面」的 1.3.0API管理系统 原版深度优化 🔧 系统背景 本系统源于葫芦侠三楼社区开源项目,针对原版1.3.0进行全方位重构与功能增强,重点修复安全性问题并提升用户体验,采用现代化前后端设计,适配多场景API管理需求。 ✨ 核心优化与新增功能 🚀 关键修复 安全性提升 彻底修复原版API鉴权漏洞,杜绝源代码暴露风险 优化密钥申请流程,强化用户身份验证机制 稳定性改进 解决一键安装时数据库报错问题 修复系统后台邮件标题无法正常显示的问题 🎨 UI全面升级 前后台统一采用 Light Year Admin V5 iframe UI 框架 现代化响应式布局,支持多终端适配 优化侧边栏排版逻辑,解决原版布局混乱问题 新增多模板切换功能,灵活适配不同场景 🛠️ 功能增强 API管理优化 新增API分类功能,支持结构化接口管理 前台V1模板完美适配分类体系 开发者体验提升 API详情页集成在线测试工具,已登录用户自动获取密钥 支付成功页面及通知邮件视觉美化 扩展性预留 后台配置QPS限速开关,便于后续扩展流量控制 📦 开源说明 项目状态:因开发者个人资金问题需要去跑外卖补贴家用所以暂停更新,已完整开源供其他开发者二开 🌐 适用场景 ✔️ 企业内部接口管理 ✔️ 开放平台API服务 ✔️ 个人开发者项目协作 测试站:https://api.1gdp.cn 后台:https://api.1gdp.cn/admin 演示站后台不在提供 账号:admin 密码:123456 致谢:特别感谢原作者的贡献,本二开版本遵循开源精神,期待社区共同维护发展。 项目地址:[https://gitee.com/xiaoouya/xiaoou-api-management-system ] 下载地址:https://www.123865.com/s/zrvCjv-T1Mk?pwd=6dT1
霄欧API管理系统-开源版 霄欧API管理系统-开源版 霄欧 API管理系统 基于葫芦侠三楼社区技术分享板块「我在你家对面」的 1.3.0API管理系统 原版深度优化 🔧 系统背景 本系统源于葫芦侠三楼社区开源项目,针对原版1.3.0进行全方位重构与功能增强,重点修复安全性问题并提升用户体验,采用现代化前后端设计,适配多场景API管理需求。 ✨ 核心优化与新增功能 🚀 关键修复 安全性提升 彻底修复原版API鉴权漏洞,杜绝源代码暴露风险 优化密钥申请流程,强化用户身份验证机制 稳定性改进 解决一键安装时数据库报错问题 修复系统后台邮件标题无法正常显示的问题 🎨 UI全面升级 前后台统一采用 Light Year Admin V5 iframe UI 框架 现代化响应式布局,支持多终端适配 优化侧边栏排版逻辑,解决原版布局混乱问题 新增多模板切换功能,灵活适配不同场景 🛠️ 功能增强 API管理优化 新增API分类功能,支持结构化接口管理 前台V1模板完美适配分类体系 开发者体验提升 API详情页集成在线测试工具,已登录用户自动获取密钥 支付成功页面及通知邮件视觉美化 扩展性预留 后台配置QPS限速开关,便于后续扩展流量控制 📦 开源说明 项目状态:因开发者个人资金问题需要去跑外卖补贴家用所以暂停更新,已完整开源供其他开发者二开 🌐 适用场景 ✔️ 企业内部接口管理 ✔️ 开放平台API服务 ✔️ 个人开发者项目协作 测试站:https://api.1gdp.cn 后台:https://api.1gdp.cn/admin 演示站后台不在提供 账号:admin 密码:123456 致谢:特别感谢原作者的贡献,本二开版本遵循开源精神,期待社区共同维护发展。 项目地址:[https://gitee.com/xiaoouya/xiaoou-api-management-system ] 下载地址:https://www.123865.com/s/zrvCjv-T1Mk?pwd=6dT1 -
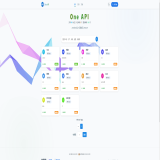
 Cloudflare DNS域名分发系统-开源版 Cloudflare DNS域名分发系统-开源版 一个基于PHP开发的专业DNS记录管理平台,支持Cloudflare API集成、用户积分系统、批量同步等功能。 🎯 核心功能 智能DNS管理 - 支持A、AAAA、CNAME、TXT等多种记录类型 前缀查询系统 - 实时检查子域名前缀可用性 多域名支持 - 统一管理多个Cloudflare域名 用户积分系统 - 基于积分的DNS记录创建机制 批量同步 - 从Cloudflare批量导入现有DNS记录 🎨 用户体验 科技风格界面 - 现代化深色主题设计 响应式布局 - 完美适配桌面端和移动端 一键添加解析 - 从主页直接跳转到添加页面 实时状态反馈 - 动态显示操作结果和系统状态 🛡️ 安全特性 用户权限管理 - 完善的用户和管理员权限体系 操作日志记录 - 详细记录所有系统操作 前缀黑名单 - 防止恶意或不当的子域名注册 登录保护 - 验证码和登录尝试限制 ⚙️ 管理功能 用户管理 - 用户注册、积分管理、状态控制 域名管理 - Cloudflare账户配置、域名状态管理 卡密系统 - 积分充值卡密生成和管理 系统设置 - 灵活的系统参数配置 批量同步 - 管理员专用的DNS记录批量导入 开源地址https://github.com/976853694/cloudflare-DNS
Cloudflare DNS域名分发系统-开源版 Cloudflare DNS域名分发系统-开源版 一个基于PHP开发的专业DNS记录管理平台,支持Cloudflare API集成、用户积分系统、批量同步等功能。 🎯 核心功能 智能DNS管理 - 支持A、AAAA、CNAME、TXT等多种记录类型 前缀查询系统 - 实时检查子域名前缀可用性 多域名支持 - 统一管理多个Cloudflare域名 用户积分系统 - 基于积分的DNS记录创建机制 批量同步 - 从Cloudflare批量导入现有DNS记录 🎨 用户体验 科技风格界面 - 现代化深色主题设计 响应式布局 - 完美适配桌面端和移动端 一键添加解析 - 从主页直接跳转到添加页面 实时状态反馈 - 动态显示操作结果和系统状态 🛡️ 安全特性 用户权限管理 - 完善的用户和管理员权限体系 操作日志记录 - 详细记录所有系统操作 前缀黑名单 - 防止恶意或不当的子域名注册 登录保护 - 验证码和登录尝试限制 ⚙️ 管理功能 用户管理 - 用户注册、积分管理、状态控制 域名管理 - Cloudflare账户配置、域名状态管理 卡密系统 - 积分充值卡密生成和管理 系统设置 - 灵活的系统参数配置 批量同步 - 管理员专用的DNS记录批量导入 开源地址https://github.com/976853694/cloudflare-DNS -
 我爱导航系统(52DH Pro)开源版下载 我爱导航系统(52DH Pro)开源版下载 我爱导航系统(52DH Pro网址导航系统)是基于SiteHub二次开发的开源免费的网址导航系统,拥有独立前台和拟态风格的后台管理中心。 我爱导航系统(52DH Pro网址导航系统)集合网上优质网站网址导航,支持前台自主提交收录、自动获取TDK与网站Icon与后端审核管理,涵盖网站收录和文章发布等。 部署环境: Nginx/Apache、PHP建议7.4、MySQL 5.6+ 安装教程: 将52DH Pro压缩包上传到网站运行目录 访问域名安装 按照页面引导,输入数据库帐号及密码信息,提交安装 默认后台地址:http://域名/admin/ 默认账号:admin,默认密码:123456 配置伪静态规则,伪静态规则已打包在程序包里 更新历史: V1.1.1 1.优化安装页面UI 2.美化后台界面UI为拟态风格 3.新增收录界面TDK信息获取和网站展示 V1.0.0 所有分类下的站点 单个分类下的站点 各站点详情页 分类滚动定位 记录各站点浏览数 点赞功能(单个 IP 单个站点只能点赞一次) 站点详情页显示站点缩略图 站点炫酷跳转页 右下角悬浮按扭(去顶部/QQ/邮箱/微信二维码) 搜索功能(支持搜索站点名称/站点链接/站点简介) 访客申请站点收录功能 关于我们页面 站点图片懒加载 分类/站点链接别名 网站 Favicon 图标接口缓存 以去除所有已知的联系方式以及外链 下载地址: https://xinxinyun.lanzouq.com/iBtLL351y0qf
我爱导航系统(52DH Pro)开源版下载 我爱导航系统(52DH Pro)开源版下载 我爱导航系统(52DH Pro网址导航系统)是基于SiteHub二次开发的开源免费的网址导航系统,拥有独立前台和拟态风格的后台管理中心。 我爱导航系统(52DH Pro网址导航系统)集合网上优质网站网址导航,支持前台自主提交收录、自动获取TDK与网站Icon与后端审核管理,涵盖网站收录和文章发布等。 部署环境: Nginx/Apache、PHP建议7.4、MySQL 5.6+ 安装教程: 将52DH Pro压缩包上传到网站运行目录 访问域名安装 按照页面引导,输入数据库帐号及密码信息,提交安装 默认后台地址:http://域名/admin/ 默认账号:admin,默认密码:123456 配置伪静态规则,伪静态规则已打包在程序包里 更新历史: V1.1.1 1.优化安装页面UI 2.美化后台界面UI为拟态风格 3.新增收录界面TDK信息获取和网站展示 V1.0.0 所有分类下的站点 单个分类下的站点 各站点详情页 分类滚动定位 记录各站点浏览数 点赞功能(单个 IP 单个站点只能点赞一次) 站点详情页显示站点缩略图 站点炫酷跳转页 右下角悬浮按扭(去顶部/QQ/邮箱/微信二维码) 搜索功能(支持搜索站点名称/站点链接/站点简介) 访客申请站点收录功能 关于我们页面 站点图片懒加载 分类/站点链接别名 网站 Favicon 图标接口缓存 以去除所有已知的联系方式以及外链 下载地址: https://xinxinyun.lanzouq.com/iBtLL351y0qf